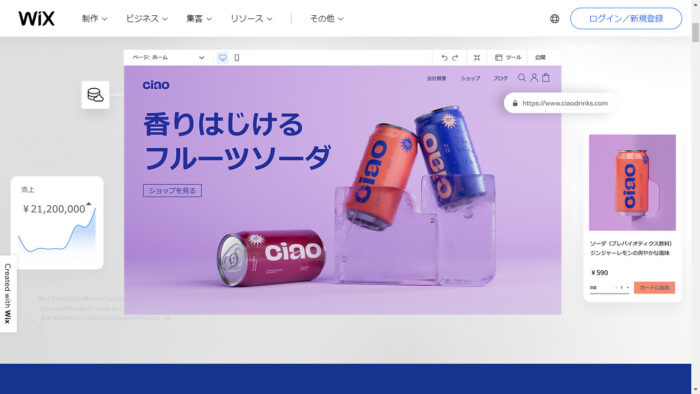
Wixは世界で1億人以上が利用する、人気のホームページ制作ツールです。操作は簡単でAIによるサポートもあるため、誰でも手軽に利用できます。今回はWixの使い方や特徴、事例などについて紹介します。
Wixの主な特徴
Wixは世界で2億人が利用している人気のホームページ制作ツールです。特徴・メリットとしては次の点が挙げられます。
- 誰でも簡単にホームページがつくれる
- 基本無料でホームページがつくれる
では詳しく見ていきましょう。
誰でも簡単にホームページがつくれる
Wixでは、「HTML」や「CSS」などの専門的な言語を学習せずとも、テンプレートを利用することで誰でも簡単にホームページがつくれます。操作もドラッグ&ドロップでできるため、パソコンの操作に不慣れな方でも感覚的に利用可能です。
さらに初心者向けに自動作成のサポート機能がついていることも魅力。手順ごとに質問に回答していくだけで、ホームページのひな型が完成します。
基本無料でホームページがつくれる
Wixは基本機能が無料で利用できるため、無料でホームページがつくれます。もちろんホームページに広告表示、サブドメインの使用、画像などの保存容量が500MBまで、といった条件はありますが、大幅にコストを抑えられるのは大きな魅力です。
サブドメインとは、本体のドメインを間借りする形のドメインのことです。ドメインはインターネット上の住所のことで、サイトの上部に表示されるURLを指します。サブドメインはWixの場合「https://○○○○.wixsite.com/×××」といったように「○○○○」「×××」は自由に設定できるものの「wixsite」の文字列も入ってしまうため、企業のホームページとしては使いにくくなります。
ただし、Wixでは有料プランも豊富に用意されており、独自ドメインを接続するだけのプランもあります。
Wixの有料プラン比較
Wixの有料プランは合計で8種類用意されており、利用できる機能の数やECサイト向けプランなど規模や用途に合わせて選択できます。ホームページ制作プランは以下の4種類があり、独自ドメインだけであれば月500円で利用できます。

またそのほかビジネス&ECサイト向けプランが3種類、大規模向けなエンタープライズプランがあるため、事業の拡大と共に機能を拡張していくことで、無駄なく運用コストをかけられるでしょう。
Wixの使い方
ではWixを使い、どのようにホームページを制作するのか、その使い方について紹介します。主な流れは次の通りです。
- 目的・目標を決める
- アカウントを作成する
- テンプレートを選択する
- テキスト・画像・背景の設定や編集
- 必要なページの追加
- SEO対策の実施
- スマホ表示の編集
- ドメインの設定
- ページ公開
次の項目で詳しく紹介します。
1.目的・目標を決める
まず実際にアカウント設定などを行う前に、ホームページをつくる目的や目標を定めることが大切です。一口にホームページをつくるといっても、その種類や目的はさまざまです。
企業の事業内容や会社概要を紹介するベーシックなコーポレートサイト以外にも、商品のブランドをPRするブランドサイト、実際に商品を販売するネットショップなどがあります。Wixでは、アカウントの作成後にホームページのカテゴリーや目的を選ぶため、事前に決めておくと安心です。
このカテゴリー・目的の選択に関してはスキップが可能で、選択しない方法もあります。しかしホームページの目的や、ホームページを使って、たとえば予約数や資料ダウンロードをいくつまで増やしたい、といった目標を立てておくと、ホームページをつくる方向性が明確となり、どういったサイトかがわかりやすくなります。
2.アカウントを作成する
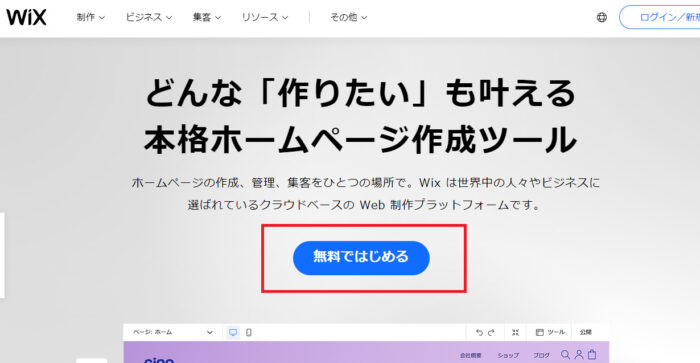
まずはWix公式サイトに行き、「無料ではじめる」のボタンをクリックします。

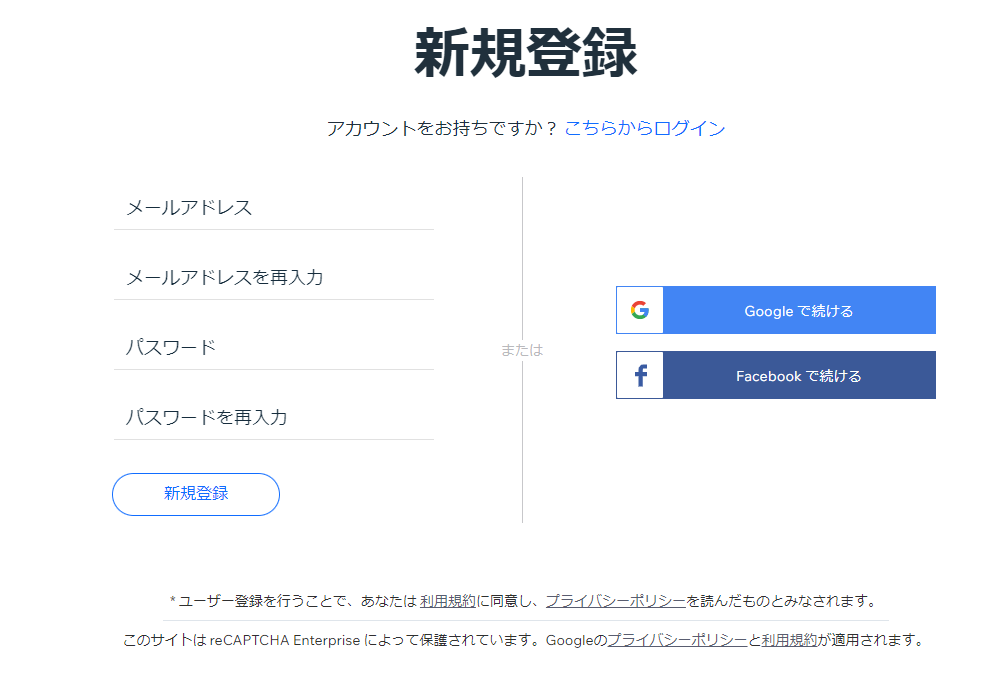
ボタンをクリックすると、新規以下の画像のように新規登録画面へと移行するため、メールアドレスとパスワードを設定してください。GoogleやFacebookからも登録できます。

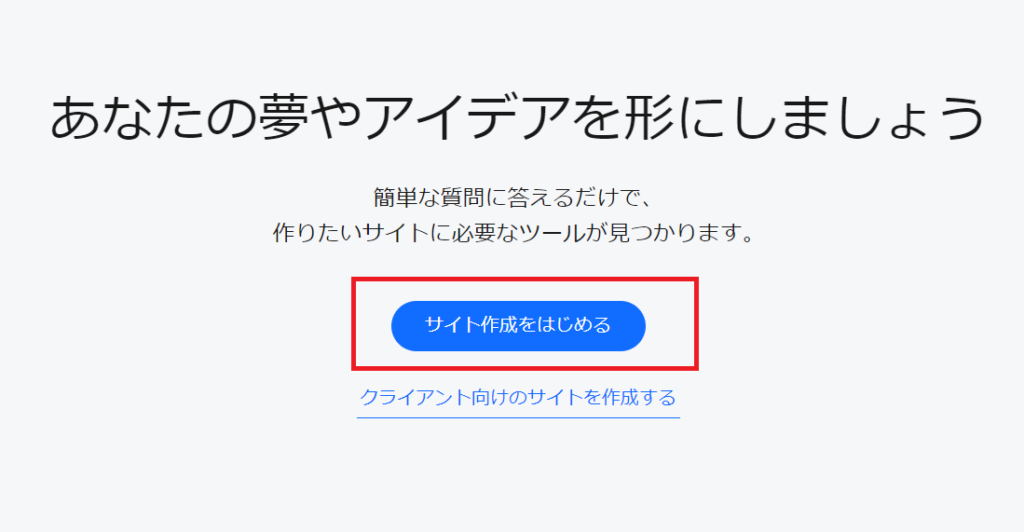
アカウントの登録が完了した後は、「サイト作成をはじめる」をクリックします。ちなみに「クライアント向けのサイトを作成する」は、ホームページ制作の委託を受けた企業向けのものです。

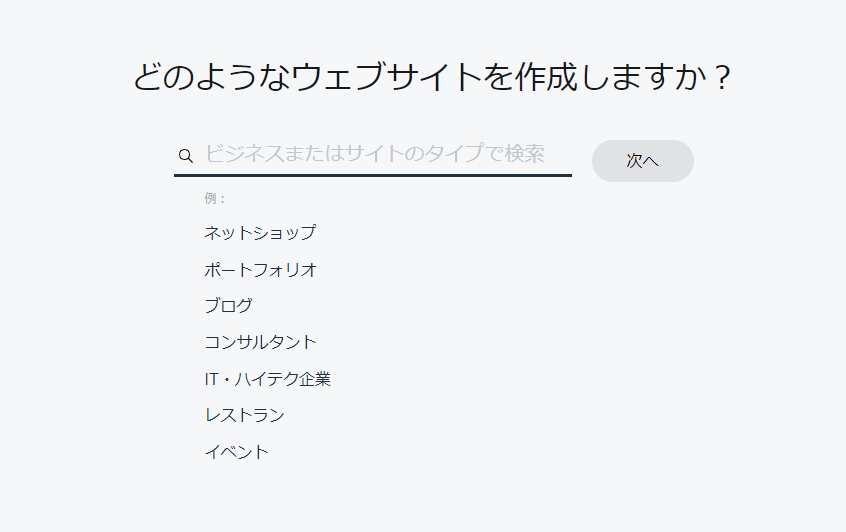
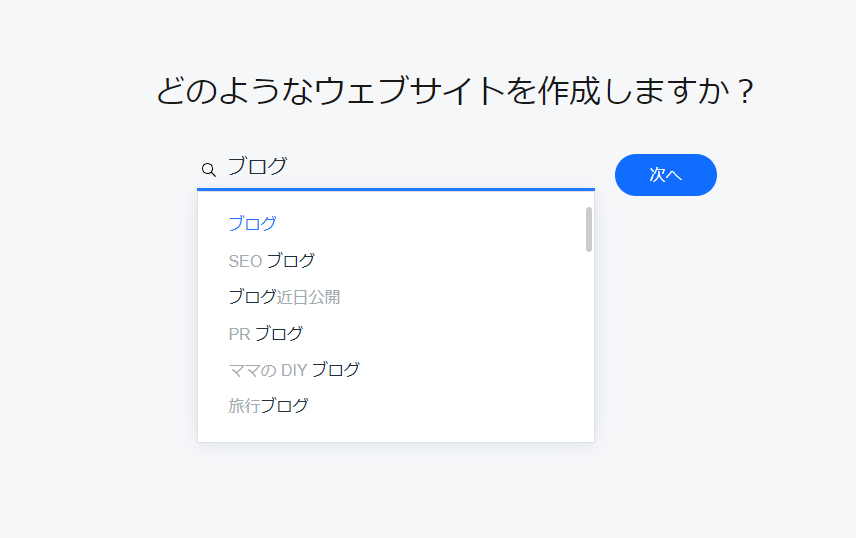
次にホームページをつくる目的について聞かれます。1の手順で考えた目的にもっとも適切したものを入力・選択して次に進みましょう。

カテゴリーの選択後はより詳細な使い方について選択を行います。なおこれらの選択については後から変更が可能です。

次にWebサイトの名前を入力します。こちらも目的・カテゴリーと同様に後から変更できるため、仮名で入れても問題ありません。

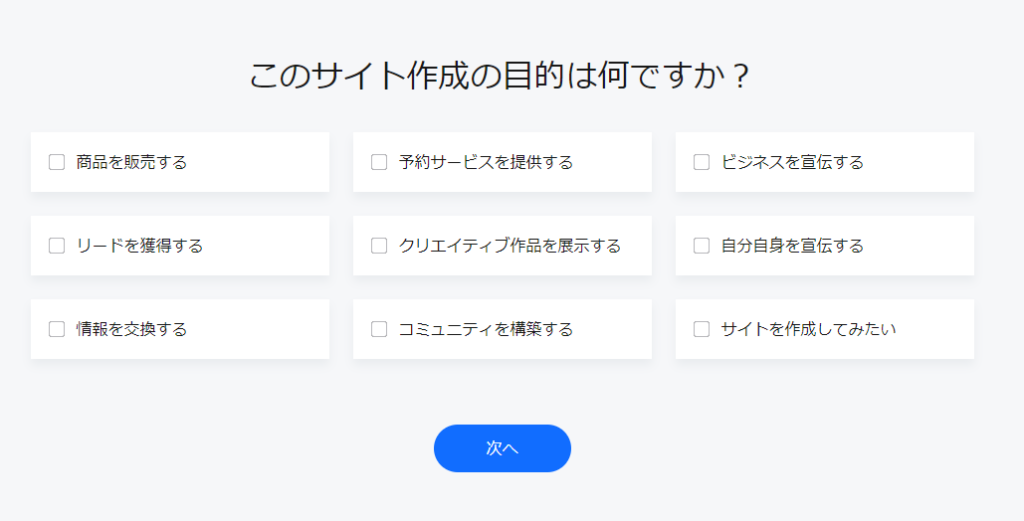
さらにサイトを作成する目的を6種類の中から選択します。この目的は複数回答も可能です。この目的に応じて、サイトに必要な機能が自動で設定されます。

最後に選択したカテゴリーの機能以外に、必要な機能があれば選択します。ただし、ネットショップ機能はプレミアムプランの決済機能がなければ利用できないため注意が必要です。

「次へ」をクリックすると設定が完了し、「ダッシュボードを開く」をクリックするとダッシュボードが構築されます。これで基本設定は完了です。

3.テンプレートを選択する
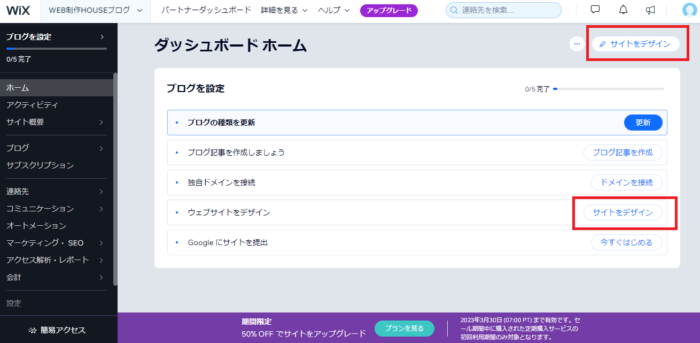
Wixでは、AIを活用してテンプレートの選択ができます。まずダッシュボードの「サイトをデザイン」をクリックします。

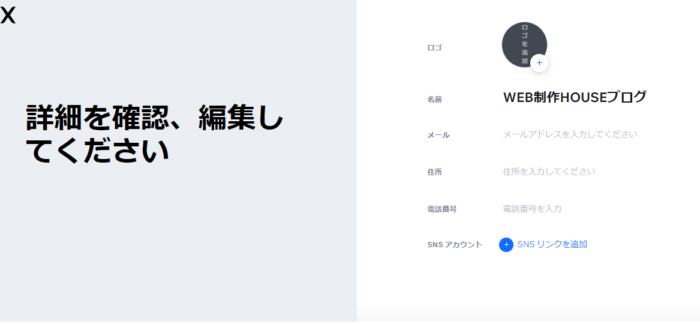
次にホームページに関する基本的な情報を入力します。ちなみにこちらはスキップも可能です。

次につくりたいサイトのイメージカラーを選択します。こちらについては後からでも設定でき、スキップもできます。

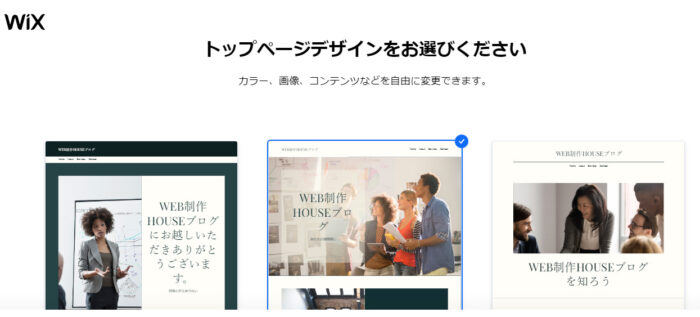
すると、自動的にそのカラーと目的に合ったトップページのテンプレートが表示されるため、気に入ったものを1つ選択します。

トップページの選択が終わると、そのほか事前に決定した目的や機能に合わせて追加するページのテンプレートも表示されるため、必要なものを追加します。これでテンプレートの選択は完了です。ちなみにすべてスキップしていくと、自動でトップページだけが作成されます。
なおWixでは、1度テンプレートを選択するとその後違うテンプレートには変更できない(サイトの色やテキストスタイルの変更は可能)ため注意が必要です。もし新しいテンプレートにしたい場合は新たにサイトを作成しなければなりません。同じアカウントであればいくつでもサイトがつくれますが、移行できない機能も存在するため、テンプレート選びは慎重に行いましょう。

またWixでは、サイトのデザインが完了すると自動でホームページが公開されてしまうため、一旦これを非公開にする必要があります。

ホームページを非公開にする方法
まずダッシュボードに戻ります。

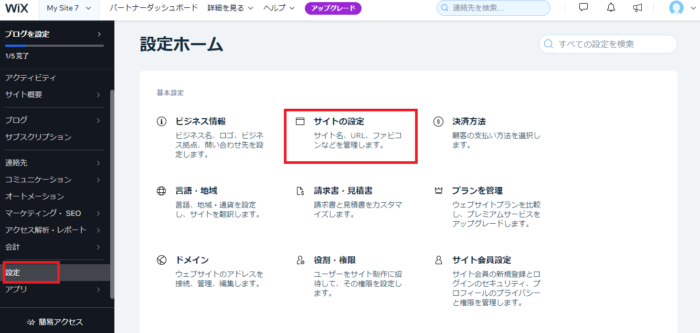
次に左メニューをスクロールし「設定」をクリックし、次に「サイトの設定」をクリックします。

ページの上部に「未公開に戻す」と表示されているため、これをクリックし表示されたポップアップの「サイトを非公開にしますか?」にも「未公開に戻す」をクリックします。これでサイトが未公開に戻りました。

テンプレートは公式サイトからも選択可能
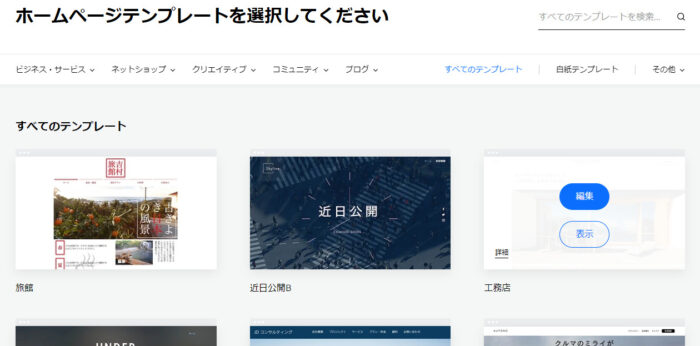
WixではテンプレートをAIに頼らず自らで選ぶことも可能です。その場合は「サイトをデザイン」を選ばず公式サイトのテンプレート集からアカウントにログインします。使いたいテンプレートを選び、「編集」をクリックすれば、そのテンプレートでホームページをつくることが可能です。よりデザイン性の高いホームページをつくりたい方は、この方法がおすすめです。
ただしこちらも1度テンプレートを選択すると、変更はできないため慎重に選択しましょう。

4.テキスト・画像・セクションの設定や編集
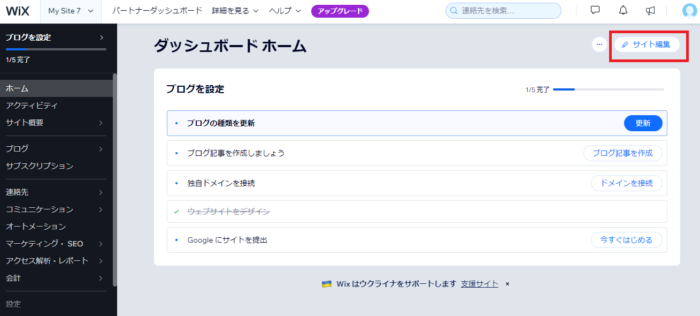
ページの編集を行う場合はダッシュボードの「サイト編集」をクリックします。なお初めて編集をする場合はポップアップで表示される「クイックツアーを開始する」をクリックすると、自動で大まかな編集の方法や流れを教えてもらえます。

テキストの編集
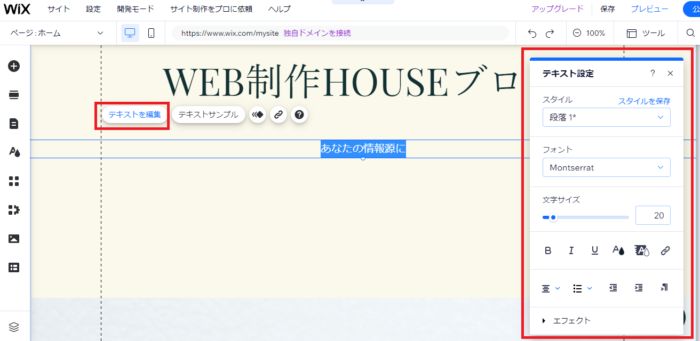
テキストは、文章が書かれている部分にカーソルを合わせてクリックすると「テキストを編集」と表示されるため、これをクリックして編集します。編集をはじめると、自動でテキスト設定が出てくるためフォントやサイズ、色も自由に変更可能です。

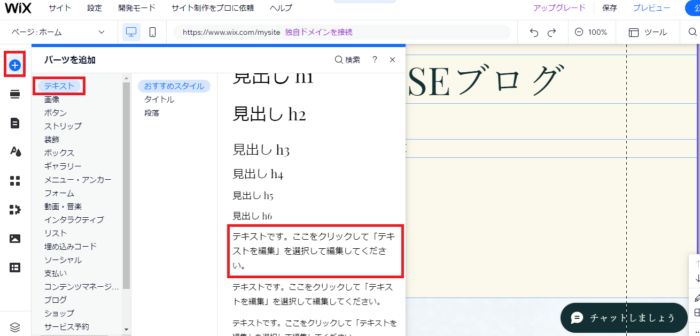
また新たにテキストを追加したい場合は、左メニューの「+」→「テキスト」をクリックし、追加したいテキストの形式を選択すると、テキストボックスが追加できます。

追加したテキストボックスは、ドラッグ&ドロップで自由に調整できます。

画像の編集
テンプレートにすでにある画像を変更したい場合は、該当する画像をクリックし「画像を追加・管理」をクリックします。

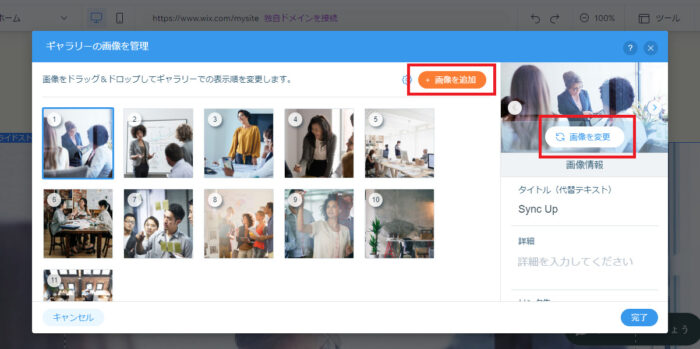
「画像を追加・管理」をクリックすると、類似した画像を選べるほか、「画像を追加」や「画像を変更」から挿入したい画像をアップロードできます。なお自前の画像以外にも、Wixで用意されたフリー画像なども利用可能です。

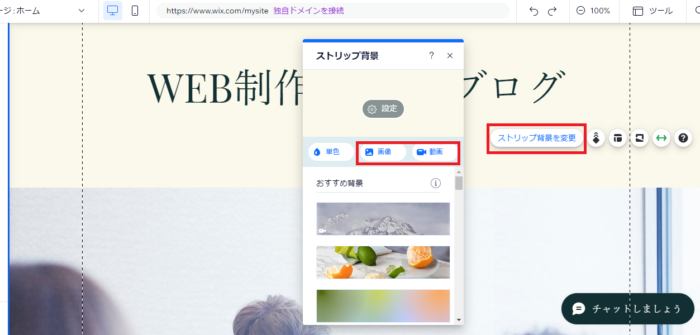
また画像でない部分も「ストリップ背景を変更」をクリックすると、画像や動画をアップロードして変更できます。

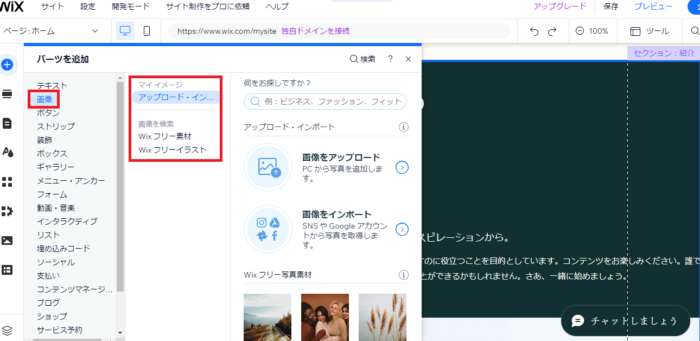
新しく画像を追加する場合は、テキストと同様に左メニューの「+」→「画像」をクリックし、アップロードした画像やWixのフリー画像・イラストを選択すると、画像が挿入できます。挿入した画像はドラッグでサイズや位置が調整できます。

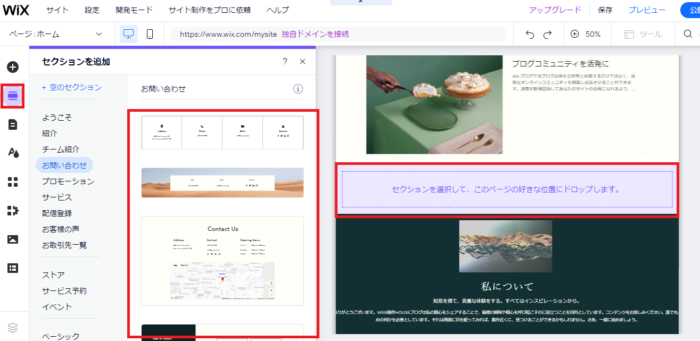
セクションの追加
もしページに追加したい情報があれば左メニュー「セクションを追加」をクリックします。画像のようにそれぞれ情報ごとに複数のデザインが用意されているため、必要な場所に必要なセクションを追加して情報を追加してください。

5.必要なページの追加
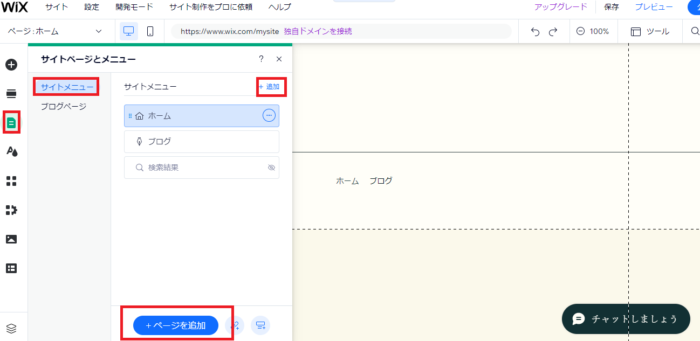
ページを追加する場合も、テキスト・画像の編集と同様に、サイトの編集画面へ行きます。次に左メニュの上から3番目「ページ・メニュー」→「サイトメニュー」→「+追加」or「+ページを追加」をクリックします。

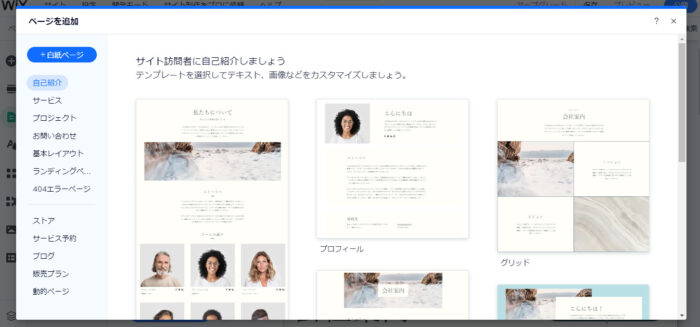
ページの種類から必要なものをクリックし、好みのテンプレートをクリックするとページが追加できます。もし該当するページが無い場合は、「+白紙ページ」を選択しましょう。

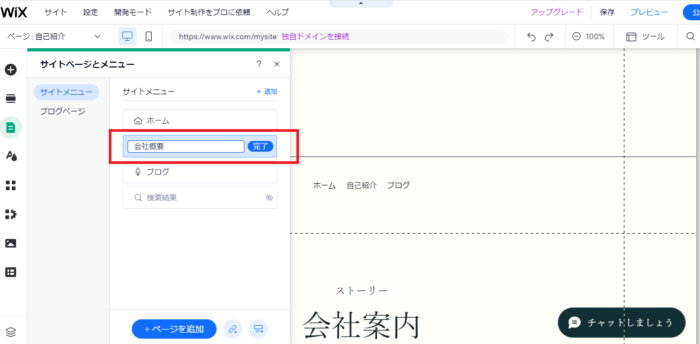
ページを追加すると、その後ページのタイトルが編集できます。またお問い合わせやサービス予約を追加した場合は、ダッシュボードから情報の管理ができるようになります。

6.SEO対策の実施
SEOとは、日本語で「検索エンジン最適化」と訳される言葉です。Googleで自社に関連したキーワードが検索された際に、自社のブログや企業ページを上位に表示させるための対策のことです。上位に表示されれば、サイトを閲覧する人の数が増加し新規顧客獲得につながるため、Webマーケティングにおいても重要な施策の1つです。
ホームページを検索結果の上位に表示させる方法としては、記事やページのタイトル、テキストに関連したキーワードをちりばめることが挙げられます。たとえば、ラーメン店であれば「目黒区」「とんこつ」「チャーシュー」といった地域やカテゴリー、こだわっている部分をキーワードとして、「ラーメン」と共にタイトルや文章に入れ込みましょう。
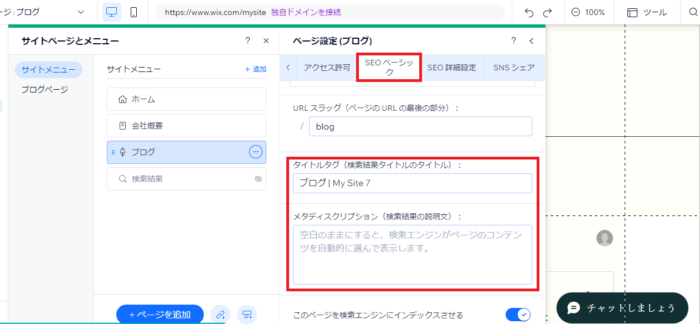
またページ設定では、ページタイトルとディスクリプションを設定することが重要。ディスクリプションとは、検索結果にタイトルと共に表示される説明文のことです。


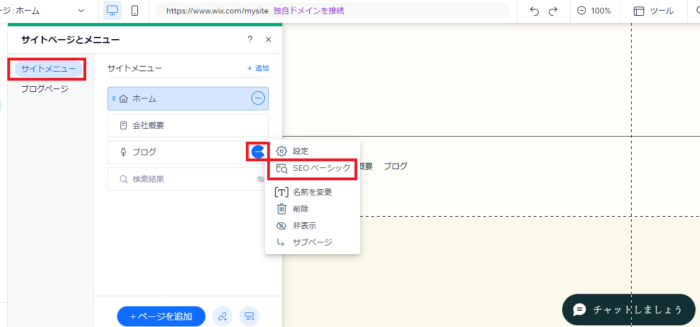
画像のように、各ページ左の「…」→「SEOベーシック」をクリックし、スクロールすると「ページタイトル」と「ディスクリプション」が設定できます。これは各ページで設定できるため必ず設定し、関連したキーワードを盛り込んでください。
またそのほかにも、ページ内に同じサイト内の記事のリンクを挿入することや、代替テキスト(画像の説明文)を入れるのも有効です。代替テキストは商品画像であれば、商品名、イメージ画像であれば簡単な画像の説明などを入力します。リンクや代替テキストはそれぞれテキスト編集・画像編集から行えます。
7.スマホ表示の編集
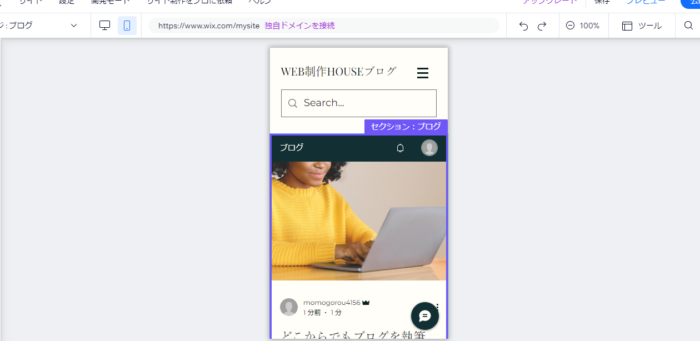
ページの編集がある程度完了した後は、スマホからの表示を確認し必要に応じて編集します。近年ではスマホの普及もあり、スマホからホームページを見る人は非常に多くなっています。そのためスマホ表示にしても見にくくなっていないかを必ずチェックしましょう。
Wixでは画像のように編集画面の上部にあるパソコンのマークをスマホのマークに切り替えることで、モバイル版の確認と編集が行えます。なお、モバイル版のページを編集してもパソコン版には影響がないため、モバイル版は見やすさを重視して自由に編集しましょう。


8.ドメインの設定
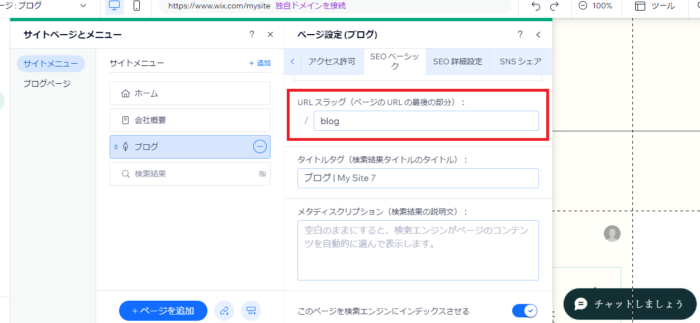
前述したように、無料プランはサブドメインになるため基本的にドメインの設定はできません。無料プランの場合、「https://○○○○.wixsite.com/×××」の「○○○○」は登録したメールアドレスの@より前の部分が設定されます。ただし「×××」はページごとに異なる文字列が設定可能です。
設定は画像のように「ページ・メニュー」→「…」の「SEOベーシック」からできます。しかしやはり「wixsite」が入りドメインが指定できないことからSEOの効果は低くなるでしょう。またメールアドレスも多少さらされる形となるため、基本的には独自ドメインの取得がおすすめです。

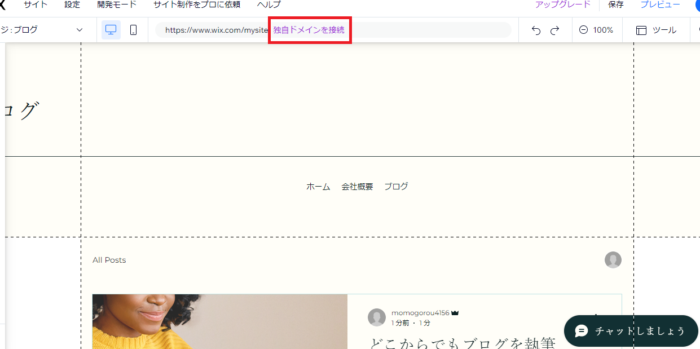
独自ドメインの接続・取得はページの編集画面上部にある「独自ドメインを接続」をクリックするか、ダッシュボードのホームからでも取得が可能です。

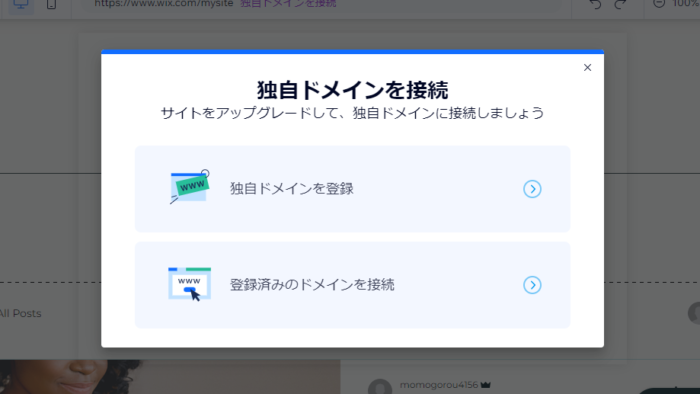
Wixは「独自ドメインの登録」と「登録済みドメインの接続」の2種類があります。登録済みドメインとはすでに別のサービスサイトなどで独自ドメインを取得しており、それを接続させる方法です。もう1つの「独自ドメインの登録」ではWixで直接独自ドメインの取得から接続までをまとめてできます。

接続のみのプランであれば月500円、独自ドメインを登録するプランは月900円からの利用になります。これはそれぞれメリット・デメリットがあるため、合計でかかる費用や、それぞれのプランで利用できる機能、容量なども踏まえて検討しましょう。
なお独自ドメインを取得する場合は、ビジネス名を短く覚えやすいアルファベットに変換して設定するのがおすすめです。ただし、すでにその名前が使われていることも多々あるため、候補はいくつか用意しておくと安心です。
9.ページ公開
すべての設定が完了したあとは、最後にもう一度パソコン版・モバイル版それぞれをプレビューで問題がないか確認し、画面右上の「公開」ボタンをクリックして公開します。

しかしホームページは公開して終了ではありません。ブログの更新や情報の修正を行うのはもちろん、予約数・資料ダウンロード数増加といった目標に向け、数値を分析し改善を続けていきましょう。
Wixで使うと便利な機能・アプリ
Wixはよりよいホームページをつくるために、豊富な機能がそろっています。またユーザーが必要な機能をアプリとして開発できるため、これを活用することでより自社に適した機能を搭載できます。
そこで次に、そのなかでもとくに利用をおすすめしたい機能とアプリを紹介します。
Wix SEO Wiz
Wix SEO WizはWixに標準装備されている無料のSEOツールです。自動でそのページを分析し、SEOの対応が不十分なポイントをチェックリストとして作成してくれます。これに従って修正を行うだけでSEO対策ができるため、SEOがよくわからない、正しく対策ができているか不安、という方におすすめです。
この「Wix SEO Wiz」は、編集画面左の「ページ・メニュー」→各ページの「…」→「SEOベーシック」から利用できます。
Site Search
Site Searchはユーザーが開発した機能拡張アプリで、ホームページ内に検索機能を追加できます。商品や事例、ブログの記事などの更新を続けているとサイト内の情報が増えすぎて、ユーザーが求めている情報にたどり着けなくなります。そのためサイトの規模が大きくなってきた方におすすめのアプリです。
アプリはWixのアプリストアからインストールできます。ただし、無料で利用できるのは1ヵ月で検索30回までと少なく設定されている点は注意が必要。検索の回数が多いと予想される場合は、有料プランへの切り替えが必要でしょう。
Wixの使い方を勉強する方法
よりWixを使いこなした場合に、勉強する方法としては主に以下の3つの方法が考えられます。
- Wixの使い方講座
- 動画でWixの使い方を学ぶ
- 本でWixの使い方を学ぶ
では次の項目で詳しく見ていきましょう。
Wixの使い方講座
まず、Wixは動画で学べるオンライン講座がいくつか存在しており、これを利用して勉強できます。「Udemy」や「ストアカ」では、Wixの公式パートナーが講座を開いており、直接使い方が学べます。
オンライン講座であれば、分からない点について直接の質問も可能であるため、お金をかけてもしっかりと勉強し間違いのない知識を身につけたい方におすすめです。
動画でWixの使い方を学ぶ
Wixは公式でYoutubeに初心者向けのセミナー動画を公開しています。講座のようにコミュニケーションはできないものの、動画であるため実際の動き流れがわかりやすくなっているため、無料で基本的な使い方を学びたい方におすすめです。
本でWixの使い方を学ぶ
Wixは使い方を解説している本もいくつか存在しています。本は動画よりも多くの情報が得られ、自分のペースで進められるためじっくりと学習したい方におすすめです。ただし情報が古い部分もあるため、現在の仕様とは一部異なっているケースもあり注意が必要です。
Wixでホームページ制作〈2020年版〉―初心者でも今すぐ使える!
初心者でもWixがすぐに使えるようになるガイドブックです。Wixの機能がそれぞれチュートリアル形式で丁寧に書かれており、パソコン操作に不慣れな方でも操作方法を理解しやすい本です。
Wixで無料&簡単に作る 集客できるデザインホームページ
操作について詳しく説明されているのはもちろん、SEOマーケティングやWebマーケティングといったホームページの運営に関する知識までしっかり網羅されている本です。2016年刊行で、仕様については古い部分も多いため、より運営に重点を置いて勉強を行いたい方におすすめです。
Wixの使い方が学べる事例
最後に、デザインの参考となるよう実際にWixでつくられたホームページを2つ紹介します。

福岡にあるシェアオフィスやリノベーションなどの企業であり、ブラウンをベースとした家の画像や、可愛らしい猫のイラストなどを活用し温かみのあるコーポレートサイトにまとめています。

振袖レンタルショップのサイトで、ポップな色合いの着物が並べられ華やかな雰囲気にまとめられています。サイトから無料スタジオ見学やチャットなどもできます。
まとめ
今回はWixの使い方や学習の仕方、事例などについて紹介しました。Wixはテンプレートとドラッグ&ドロップで誰でも簡単に使えるホームページ制作ツールです。AIがテンプレート選びもサポートしてくれるため、スムーズに制作を進められるでしょう。ぜひこの記事を参考にホームページ作りに挑戦してはいかがでしょうか。