グーペは、誰でも簡単に店舗向けのホームページがつくれる、ホームページ作成ツールです。日本製のツールであるため、とても使いやすく、店舗向けのさまざまなページが直感的な操作で手軽につくれます。そこで今回は、グーペを使ったホームページの作り方や料金プランなどについて、詳しく解説します。
グーペによるホームページの作り方
グーペを使ったホームページの作り方は、次の手順のとおりです。
- テーマや目的を決める
- 会員登録を行う
- ホームページの初期設定を行う
- ホームページの基本設定を行う
- デザインテンプレートの変更
- トップページの設定・入力
- ナビゲーションの設定・入力
- お知らせの設定・入力
- 店舗情報の設定・入力
- メニュー(料金)の設定・入力
- クーポンの設定・入力
- 公開
ではそれぞれの手順を詳しく見ていきましょう。
テーマや目的を決める
まずは、作成するホームページのテーマや目的を設定します。これにより、ホームページのカラーやフォント、テンプレートの方向性が明確化し、統一感のあるホームページにできます。たとえば、テーマであれば次のように設定しましょう。店舗がすでにある場合は、店のコンセプトを書き出すのもおすすめです。
- 北欧風のカフェ
- 1970年代アメリカのバー
- ラグジュアリーなエステサロン
もしテーマを何にすればいいかわからない場合は、記事の後半でグーペで作られたホームページの事例を紹介していますので、ぜひそちらも参考にしてください。目的に関しては、たとえば次のように書き出します。
- 新しい顧客を獲得したい
- 店の知名度を高めたい
- ホームページからも商品を販売したい
これにより、どのようなページをつくればいいかがわかりやすくなります。またターゲット層も明確化すれば、よりスムーズにホームページの作り込みができるでしょう。
会員登録を行う

まずは会員登録を行います。公式ホームページから、「無料おためし15日間 ホームページを作ってみる」をクリックし、以下の必要事項を入力して登録します。またYahoo! JAPAN IDでの登録も可能です。グーペは15日間無料で利用でき、登録時にクレジットカードなどの登録は必要ありません。15日間が終了すると利用できなくなるため、サービスに問題がなければ後程紹介する料金プランのうち、自社に適したものへ加入しましょう。
- メールアドレス
- ログインID
- パスワード
ログインIDはメールアドレスの@マーク以前の文字列が自動で入力されますが、自由に変更できます。ただし、ログインIDとパスワードは後から変更はできないため注意してください。

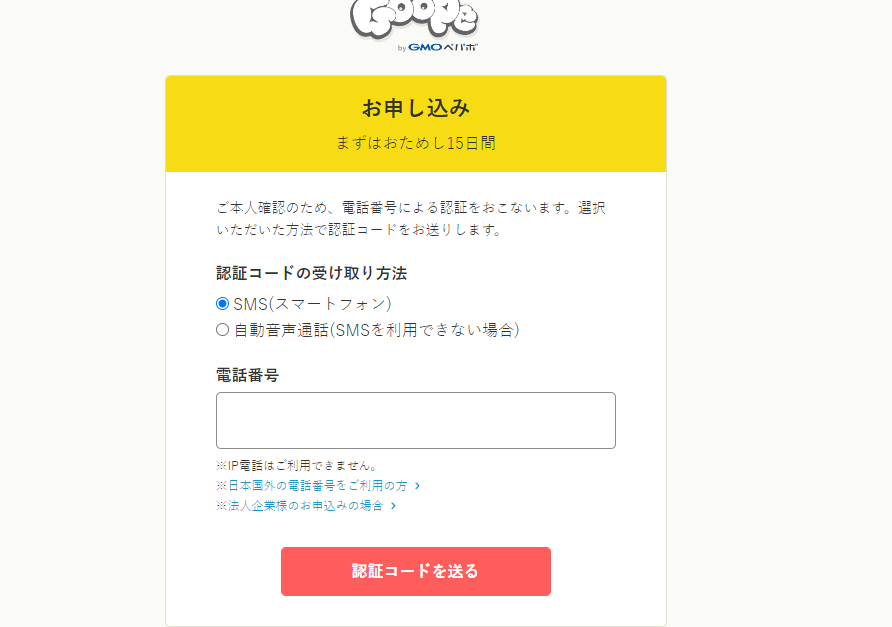
次に、電話番号を入力しSMSや自動音声通話を利用して、本人確認を行います。認証コードなどにより、本人確認が終了し「お申込みが完了しました!」と表示されたら申し込みは完了です。
ホームページの初期設定を行う

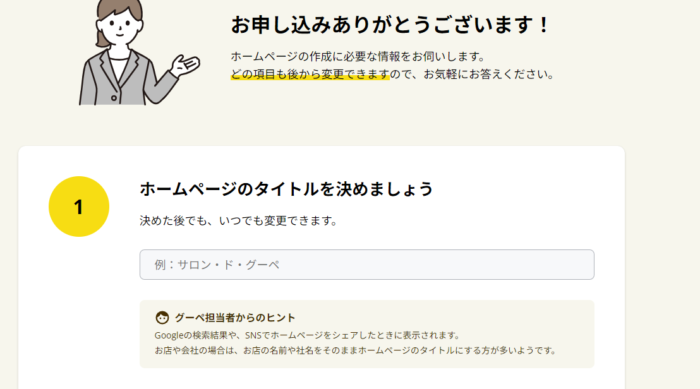
申し込み完了後、「初期設定を行う」というボタンをクリックすると、上の画面に移動するため、以下のホームページ情報を入力します。これらの情報は後から変更できるため、気軽に入力・選択しましょう。ホームページの住所に関しては、入力しなくても問題はありません。
- ホームページのタイトル
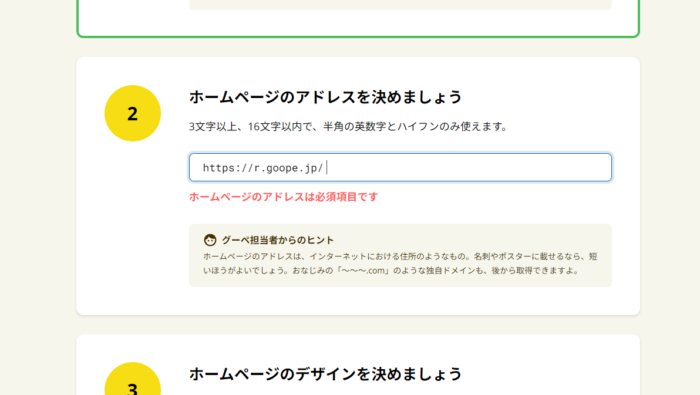
- ホームページのアドレス
- ホームページのデザイン(テンプレートの選択)
- ホームページの住所(任意)

ホームページのアドレスは無料利用中は「https://r.goope.jp/」が固定されており、この後のアドレスが自由に決められます。たとえばWEB制作HOUSEのアドレスを決める場合「https://r.goope.jp/web-house」といったように設定します。「r.goope.jp/」の部分を消して、独自ドメインの設定・取得をするには、有料プランへの加入が必須です。
ドメインや独自ドメインについて、詳しい情報を知りたい方は、以下の記事を参考にしてください。必要な情報を入力した後は、「ホームページを作成」をクリックします。
 ドメインとは?種類や考えるコツを初心者向けに紹介!
ドメインとは?種類や考えるコツを初心者向けに紹介!
ホームページ全体の設定を行う

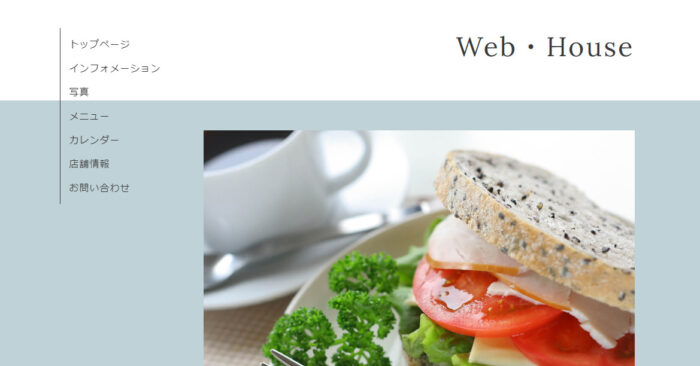
初期設定が完了すると、画像のような管理画面に移動します。この時点で、ホームページはすでに完成しており、各種ページも用意されており、画面右上の「ホームページ表示」や中央下の「ホームページを確認する」で確認できます。今回筆者はテンプレート「organic」を選択したため、以下のようなデザインになりました。

しかしこれでは、さまざまな問題があるため、1度管理画面に戻って基本設定を行います。

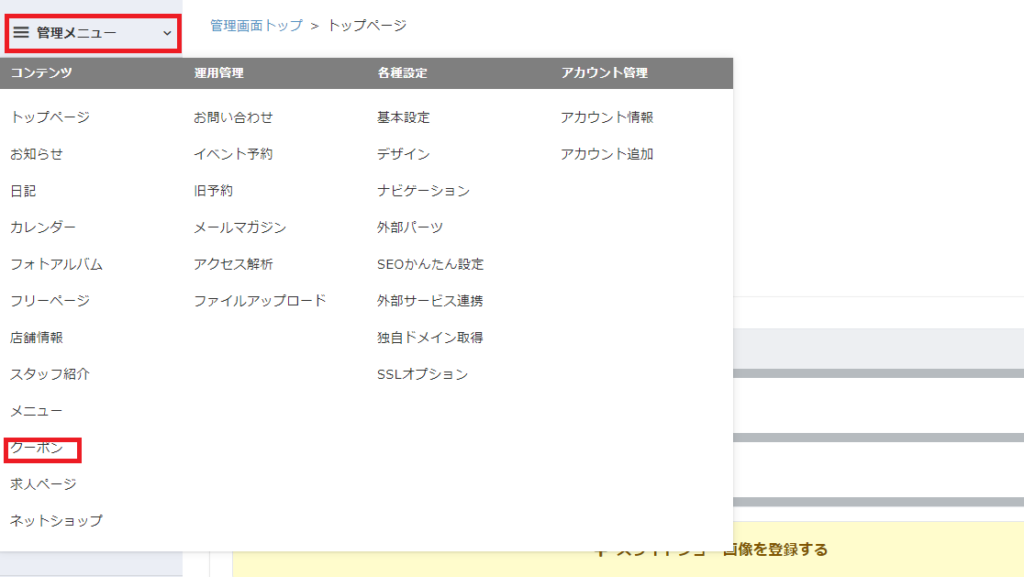
まず左上の「管理メニュー」をクリックし、次に「基本設定」をクリックします。
非公開・説明文・ファビコンの設定

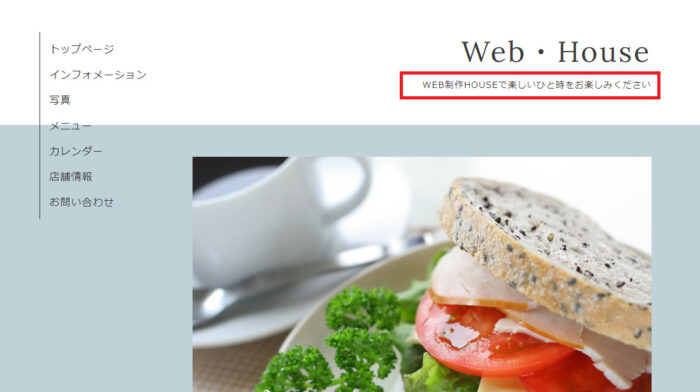
基本設定を確認すると、現段階ではホームページが一般に公開されている状態となっているため、まずこれを「非公開」に変更します。次に説明文を入力します。説明文とは、ホームページのタイトル直下に表示される文のことで、店のキャッチコピーなどを入力します。

また、店の特徴やGoogleといった検索サイトの検索上位に表示させたいキーワードなどがあれば、それを盛り込むのもいいでしょう。

次にファビコンを設定します。ファビコンとは、アドレスバーやブラウザのタブ左、ブックマーク(お気に入り)にに表示されるアイコンのことで、ホームページ全体のイメージ画像です。

ホームページを閲覧しているときのタブや、ブックマーク(お気に入り)にアイコンを表示できるため、閲覧者がホームページを見つけやすくなります。可能であれば設定しましょう。
ロゴ画像の設定

同じく基本設定の「ロゴ画像」タブをクリックします。ロゴ画像が無い場合はホームページのタイトル表示になるのですが、ロゴがあった方がホームページのデザインが映えるため、作成ツールや外注で準備しましょう。ロゴ画像を設定する場合は「画像を使用する」をクリックし、ファイルを選択して更新します。
デザインテンプレートの変更

初期設定の段階では、限られた数のテンプレートからしかデザインが選べなかったため、より店舗のイメージに合うデザインを探してみましょう。左メニューの「デザイン」をクリックし、「新しいテンプレートをダウンロードする」をクリックします。

テンプレートはカテゴリーや有料・無料が選択できるため、希望に合わせて選択し、テンプレートをダウンロードしましょう。有料のテンプレートは税込み11,000円で購入できます。月額費用などがかからない買い切り型で、有料プランに加入すれば割引も受けられます。
有料テンプレートの方がデザイン性が高いのは事実ですが、まずはお試しで無料テンプレートから始めてみるのもいいでしょう。


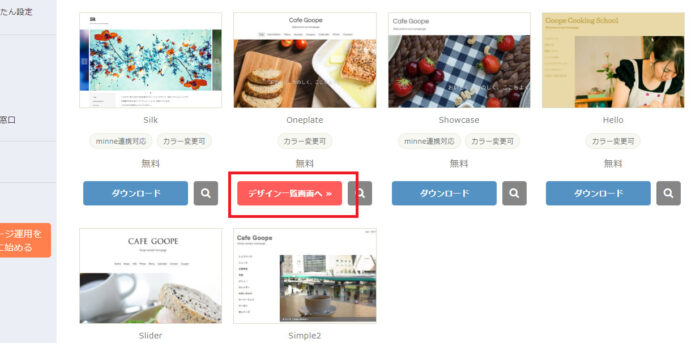
ダウンロードが完了すると画像のように「デザイン一覧画面へ」と表示されるため、これをクリックします。すると、保持しているデザインの一覧が表示されるため、「このデザインに変更」をクリックすると、デザインが変更されます。
また青や白の編集ボタンをクリックすると、次のようにフォントやカラーなど詳細なデザインを変更できるため、店舗のイメージに合わせて調整を行いましょう。

トップページの設定・入力

まず左メニューの「トップページ」をクリックします。トップページで設定・入力を行うのは次の3つです。
- スライドショー
- ウェルカムメッセージ
- お知らせ表示件数
スライドショー

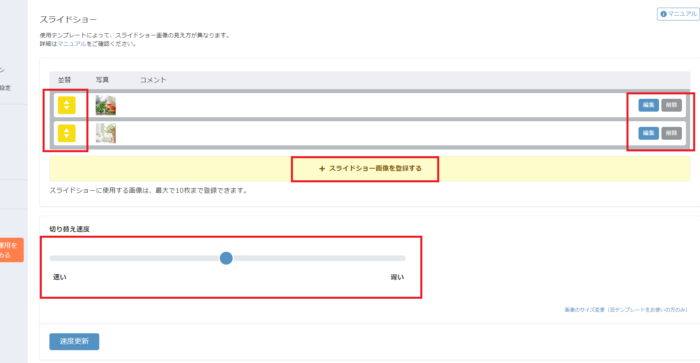
スライドショーは、ホームページのトップに表示される画像をスライドショーで切り替えて表示する機能です。左の黄色いボタンで写真の順番が入れ替えられ、「スライドショー画像を登録する」で新しい画像を追加できます。
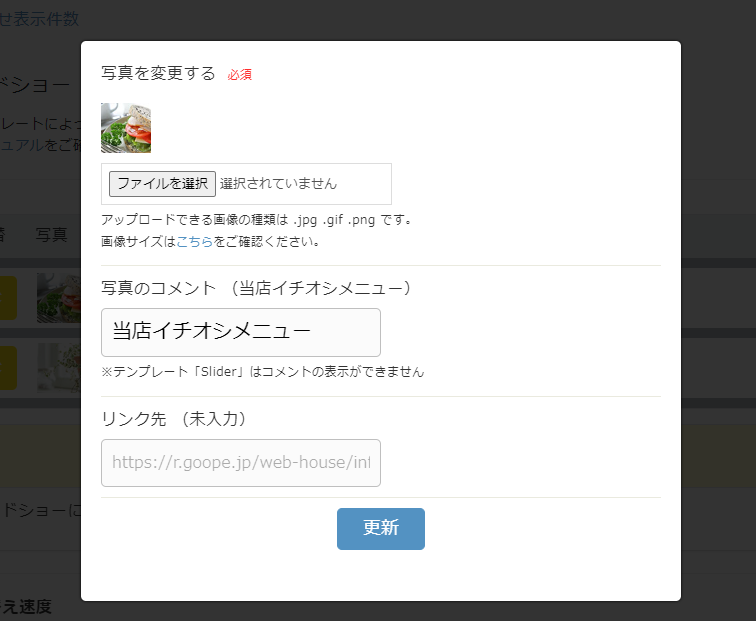
画像は10枚まで登録可能です。店舗画像やイチオシメニューの画像など、店を象徴するような画像を登録しましょう。また「切り替え速度」では、スライドショーの画像が切り替わる時間までの時間を5段階で変更できます。青い編集ボタンをクリックすると、次のような画面に移動します。

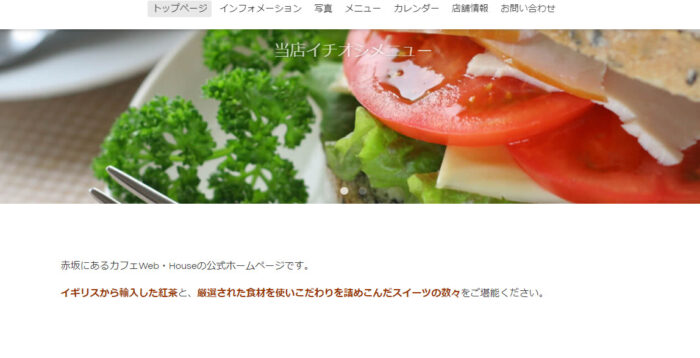
ここでは、画像の差し替えや写真へのコメント、リンクの貼り付けが可能です。リンクは画像をクリックするとリンク先へ移動できます。写真のコメントに関しては、次のように表示されます。何か伝えたい言葉があれば、コメントをつけましょう。

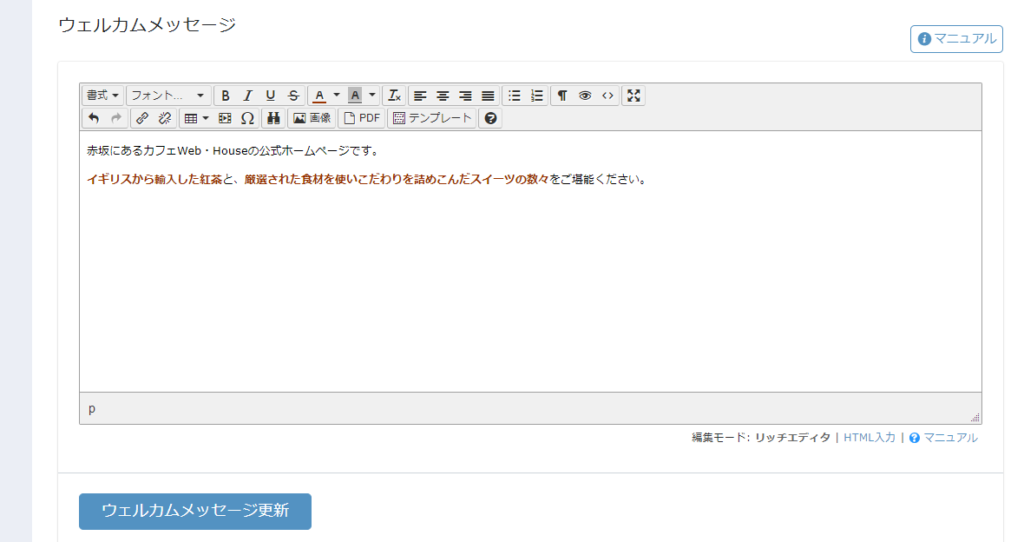
ウェルカムメッセージ

ウェルカムメッセージは、トップ画像のすぐ下に表示される文章のことです。説明文よりも長い文章を使って、より詳しくお店全体のこだわりや特徴について説明します。

画像を見てわかるように、フォントや変更したカラーはそのままホームページに反映されます。操作方法はワードとほぼ変わらないため、テキストのイメージをそのままウェルカムメッセージに反映させましょう。

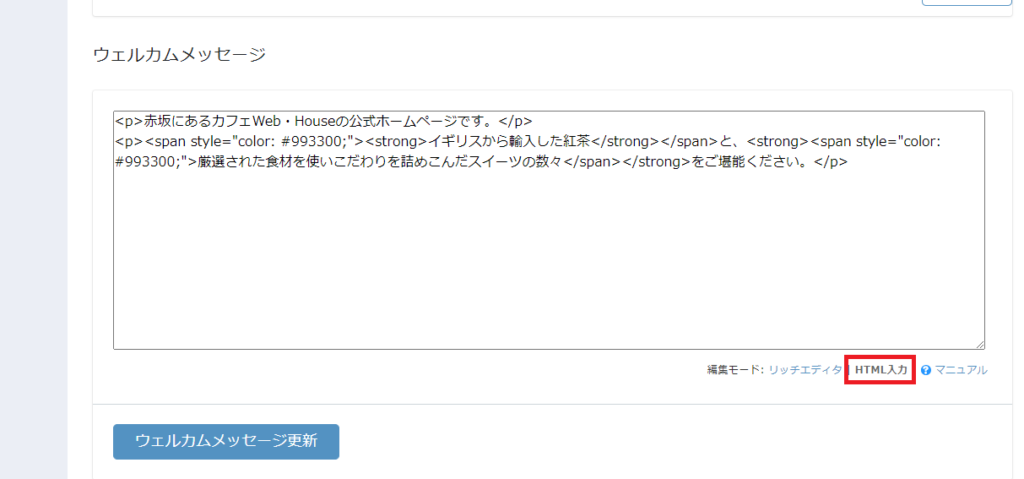
またウェルカムメッセージは右下の「HTML入力」に切り替えれば、HTMLでの入力が可能です。HTMLが使えて、よりデザイン性を高めたい方は利用しましょう。
お知らせ表示件数

お知らせ表示件数は、ウェルカムメッセージの下に表示されるインフォメーションの表示件数を設定する項目です。

4件表示であれば、画像のように、インフォメーションには4件表示されます。件数は次の種類から選択できます。個人的には、10件表示は非常に邪魔に感じてしまうため、表示する場合は1~5件に収めるのがおすすめです。
- 表示しない
- 3件表示
- 4件表示
- 5件表示
- 10件表示
- 1件表示
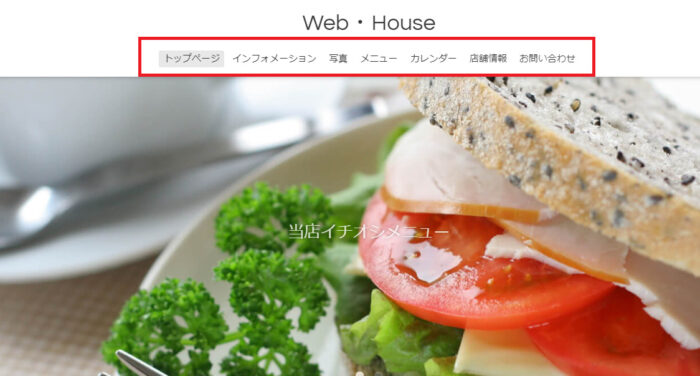
ナビゲーションの設定・入力


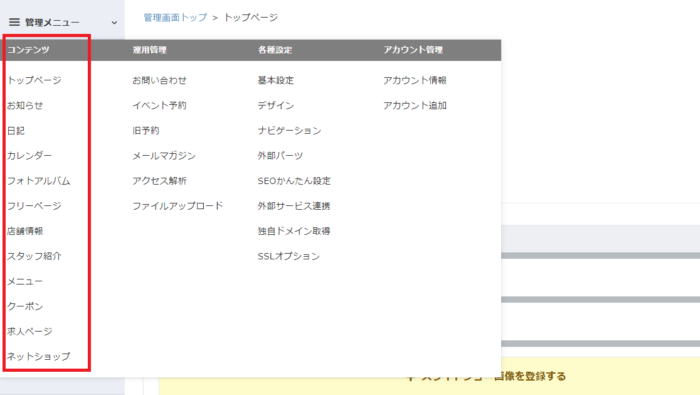
ナビゲーションは、画像のような、ホームページのページ一覧表のことです。

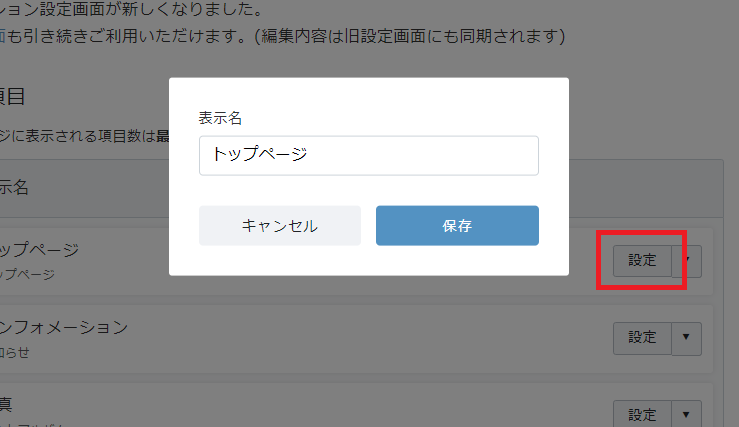
まず左メニューの「ナビゲーション」をクリックします。ページの項目は左の黄色い矢印をクリックし、ドラッグ&ドロップで順番を変更できます。また「設定」をクリックすると、ページの名前を変更可能です。

また編集ボタンとなりの矢印ボタンにカーソルを合わせると、次のような表示がでます。

「ページを編集」は、直接そのページの編集画面へ移動できるボタンです。「非表示の項目に移動」は、ページをホームページ上で非表示にするボタンです。これをクリックすると、画像のように、非表示の項目に移動します。

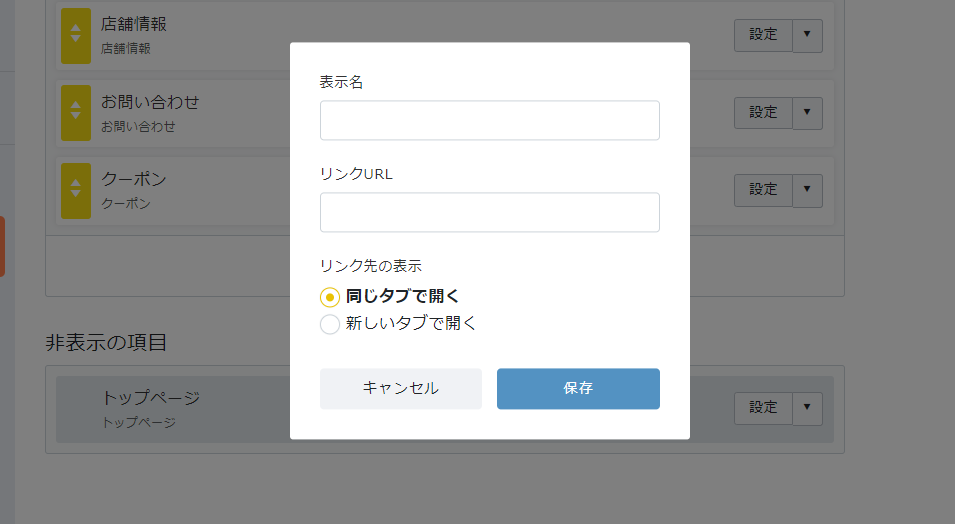
標準で表示されているページは削除ができないため、不要なページがある場合は、このボタンで非表示にしてください。またページを追加したい場合は、「項目を追加」をクリックします。ナビゲーションから追加できるのは、フリーページと外部リンクです。

外部リンクは、クリックすると直接外部のWebサイトへ移動できます。店舗の系列店や、仕入先の情報、ページ外にあるブログなどを掲載したい場合に追加しましょう。
また管理メニューの「コンテンツ」から、日記やスタッフ紹介といったページを、新たに追加することも可能です。

お知らせの設定・入力

お知らせは、トップページに表示されていたインフォメーションの詳細が見られるページです。

まず左メニューの「お知らせ」をクリックします。次に「新規作成」をクリックすると、編集画面へ移動できます。

公開日・タイトル・本文の入力や、画像の挿入を行いましょう。本文はウェルカムメッセージと同様に、フォントや色などが変更でき、これをそのままホームページに反映できます。また公開日に関しては、変更しなければ現在の日時が表示され、更新ボタンをクリックすれば、即座に公開されます。
しかし、公開日を未来の日時に設定すれば、その日時になると自動的に公開される、予約投稿も可能です。事前にまとめてお知らせを作成するなど、効率的な運用もできるでしょう。
店舗情報の設定・入力

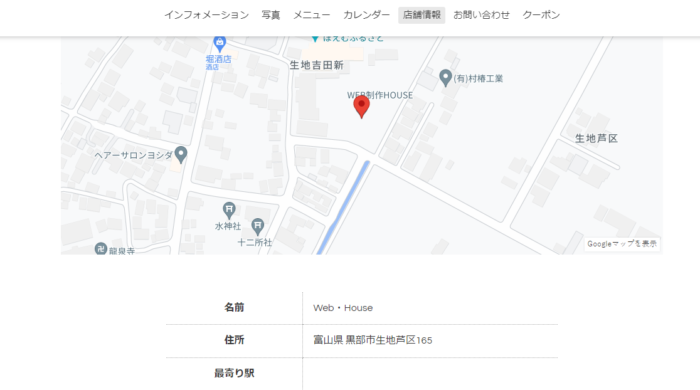
店舗情報は、地図や住所といった店舗の詳細情報を表示するページや、トップページの後半に表示されるものです。初期設定の段階で店舗情報を入力している場合は、自動でその情報が反映されます。画像のようなGoogleマップは住所を入力すると自動で表示されます。

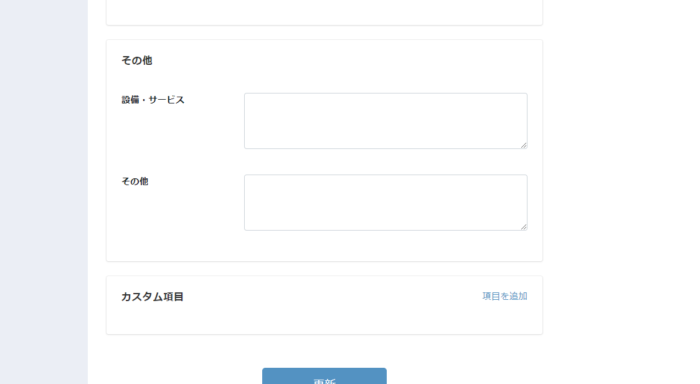
また、初期設定で店舗情報を入力していても、そのほかに設備・サービスの入力や、項目の追加などもできるため、必要に応じて追加しましょう。
メニュー(料金)の設定・入力

メニューは、ナビゲーションの矢印や、左の管理メニューのコンテンツにある「メニュー」をクリックし、「新規作成」ボタンで編集できます。

タイトルやカテゴリー、値段、本文、画像を入力・挿入しましょう。「おすすめアイコンをつける」にチェックを入れると、メニューの左側に☆マークが表示されます。また本文はウェルカムメッセージや、お知らせの本文と同様に編集可能です。

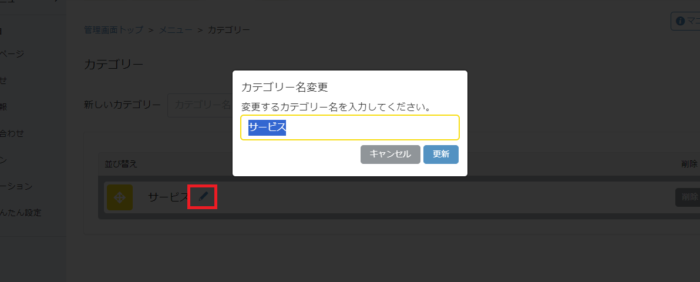
カテゴリーは、「新しいカテゴリーを追加」から編集できます。「サービス」がデフォルトで表示されていますが、鉛筆のマークをクリックすると、カテゴリー名を変更できます。また新しいカテゴリーを追加し、順番を変えることも可能です。「ドリンク」「スイーツ」といったように、メニューに応じて調整しましょう。

メニューを追加していくと、メニューページでこのように表示されます。
クーポンの設定・入力

クーポンも、ナビゲーションのページ編集や、管理メニューのコンテンツにある「クーポン」から編集できます。

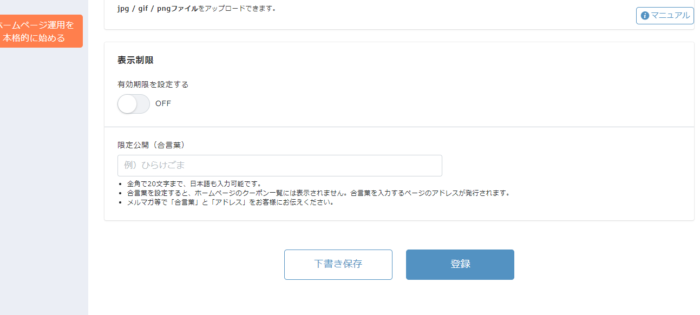
クーポンでは、タイトルと提示方法、利用条件の入力や画像の挿入ができます。また、有効期限や合言葉も設定できます。

合言葉を使えば、メルマガ登録者限定や、5回以上来店者限定といった制限をかけられるため、アイディア次第で幅広い使い方ができるでしょう。クーポンを登録すると、以下のように表示されます。

QRコードが自動で表示されるため、店舗でもスムーズな会計処理処理が可能です。
公開
必要な情報をすべて入力した後は、基本設定の公開設定を「非公開」から「公開」に変更し、一般の方もホームページを見られるようにしましょう。またこの時、「ホームページ表示」をクリックし、ホームページの表示やデザインに問題がないか確認したら、完成です。
ホームページ表示は、「公開」状態でなければ表示されないため、必ず「公開」に変更してからチェックしましょう。
グーペのホームページ事例
次に、ホームページ作りの参考になるように、グーペを使ったホームページの事例をいくつか紹介します。
カフェ六季

西国立にあるこのカフェは、オーナー自身がつくったホームページです。ほっとするカフェを意識したイラストや写真を活用し、見やすいようにシンプルな構成になっています。グーペは説明書が不要で感覚的に操作できるため、予想よりも早くホームページができてしまい、しばらくは放置された状態になってしまったそうです。
mer by PUUR

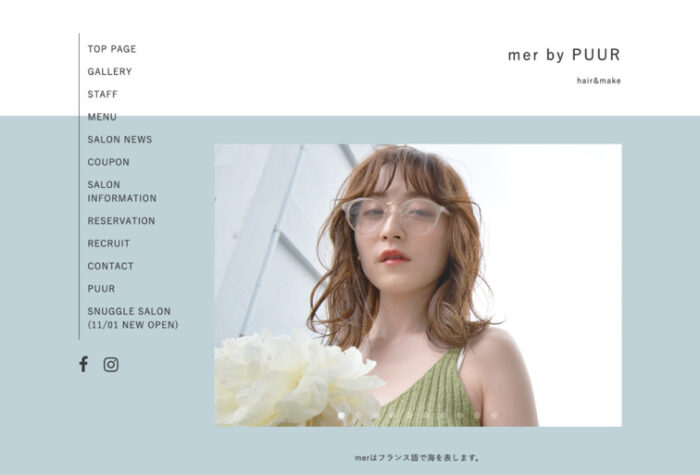
mer by PUURは、表参道の隠れ家美容室です。フランス語で海を意味する「mer(メール)」が店舗の名前に入っているように、海をイメージした爽やかですっきりとしたホームページです。以前からホームページはあったものの、知人が作成したもので、スマホに対応していなかったため、スマホにも対応しているグーペで新たにホームページを作成しました。管理もしやすく、自ら写真の追加なども手軽に更新できるようになったそうです。
西荻窪コノコネコノコ

西荻窪コノコネコノコは、西荻窪にある多国籍ビストロです。お店の雰囲気がよく伝わる店舗の写真を全面に出し、猫グッズが多いという特徴を伝えるため、ホームページのあちらこちらに猫の写真や猫グッズが写った写真を使っています。以前はSNSだけで十分だと思っていたものの、友人のすすめでグーペを使ってホームページをつくり、問い合わせもある程度来ているとのことです。
グーペの料金プラン
グーペの料金プランは、「ライトプラン」と「スタンダードプラン」の2種類です。それぞれの特徴を見てみましょう。

ライトプラン
ライトプランは、月1,100円です。独自ドメインは、設定だけであれば無料ですが、新規取得を行いたい場合は、追加で月330円の費用がかかります。またオンライン予約受付ができますが、商品・サービスごとの枠は10件まで、1日に受けられる予約の数は30件までです。
また、ホームページで保存可能なデータ容量は5GBまでであるため、ページ数や写真の枚数などを増やしていくと、容量が足りなくなる可能性があります。大規模なホームページをつくりたい場合は、スタンダードプランに移行するといいでしょう。
くわえて、サポートがメールしか受けられないため、操作方法に不安を感じる場合も、スタンダードプランがおすすめです。
スタンダードプラン
スタンダードプランは、月3,300円です。独自ドメインの取得が無料になり、ライトプランでは10個までしか作れなかった独自ドメインを使ったメールアドレスが100個まで作成できます。またオンライン予約も、商品・サービスごとの枠は20件まで、1日に受けられる予約の数は90件まで増加可能です。
データ容量も50GBまで増えるため、容量を気にせず写真やホームページのページ数を増やせるでしょう。サポートも電話・メールの両方で受けられるため、初めてホームページをつくる人でも安心です。
まとめ
今回は、グーペを使ったホームページの作り方について紹介しました。グーペはマニュアルを見ずとも、感覚的に店舗向けのホームページが作成できます。また15日間は無料で利用できるため、ぜひお試し感覚でホームページ作りに挑戦してみてはいかがでしょうか?
なお、WEB制作HOUSEでは、集客のできるホームページ制作を行っていますので、お悩みの方はぜひお気軽にご相談ください。