ホームページ制作では、常に新しいデザインやアイディアが求められます。しかし新しいデザインやアイディアはそう簡単に出てくるものではありません。そこで今回は、ホームページデザインの参考や、クライアントとのイメージ共有に使えるギャラリーサイトを厳選・分類して紹介します。
テンプレート集やデザインのコツなども紹介していますので、ぜひホームページ制作の参考にしてください。
機能が充実した国内の見やすいホームページギャラリーサイト
まずは機能が充実した日本のホームページギャラリーサイトをまとめて紹介します。機能が豊富であったり、デザインを見やすい工夫がされているため、すでにホームページのイメージがしっかりと固まっている方におすすめです。
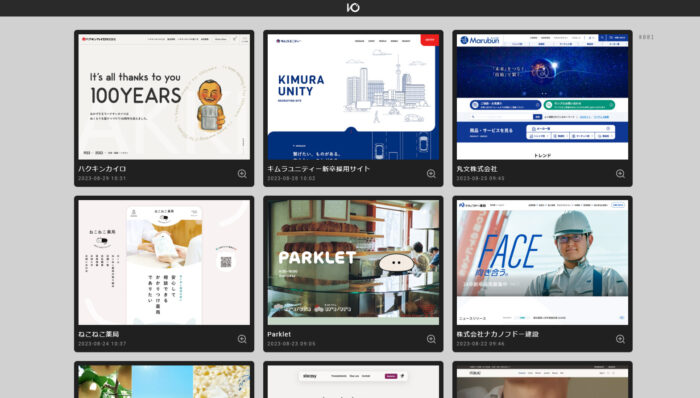
I/O 3000

I/O 3000は老舗のギャラリーサイトで、国内外のコーポレートサイトやブランドサイトを中心にサンプルを紹介しています。検索をする際は、業種や業界はもちろん、タグ、色、掲載年などで検索が可能で、それぞれのカテゴリーに該当するサイトの数も表示してくれます。
タグ検索はポップやシンプルといったサイトの特徴はもちろん、ほかのサイトでは探しにくい機能(カルーセルやトランジション)での検索も可能です。
MUUUUU.ORG

MUUUUU.ORGは、オーソドックスながら、デザインのクオリティが高い縦に長いホームページを掲載しているギャラリーサイトです。縦に長いデザインは、スマホの普及もあって、現在多くの企業でも採用されています。サムネイルの大きさが小さめで見やすいため、多くのデザインが一覧で確認できます。
カテゴリー数が多く、それぞれの種類も豊富で、さまざまな角度からデザインが探せるでしょう。
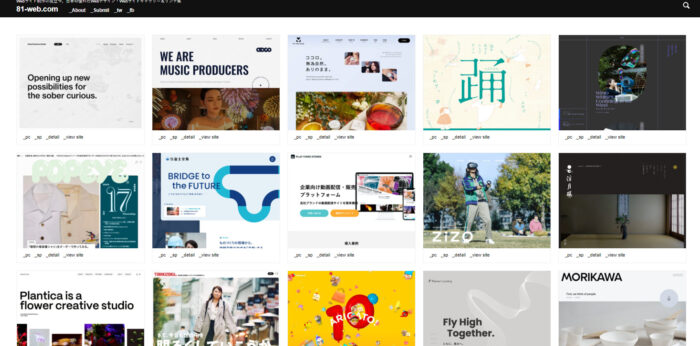
81-web.com

81-web.comは、国内に限定してホームページのデザインサンプルを一覧掲載しているギャラリーサイトです。業種や色、サイトの特徴で検索できるのはもちろん、フォントでも検索できるのが魅力です。フォントによるサイトの印象の変化がわかります。
またサムネイルにカーソルを合わせると、業種や配色、タグなどが一目でわかる、見やすいサイトです。
URAGAWA

URAGAWAは、1つのホームページデザインを深堀りできるギャラリーサイトです。それぞれホームページを掲載している企業の情報や、ホームページをつくった企業の情報もチェックできます。カテゴリーのなかには「アワード受賞」「特集」といった独自のものがあり、特集のタグでは、ホームページ制作の裏側を記事で読めるのも魅力です。
またサイト詳細には、「同一業界」や「同一サイトタイプ」も一覧で表示されるため、イメージするデザインを見つけやすいでしょう。
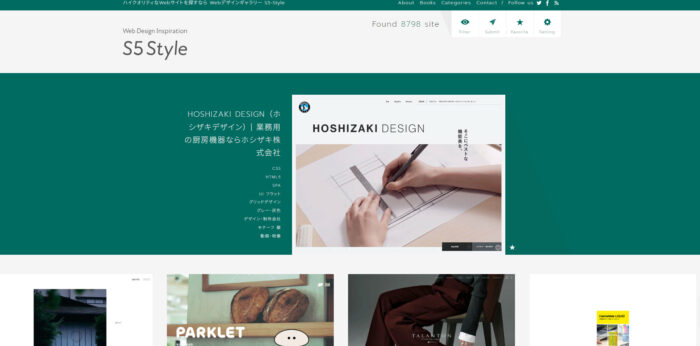
S5 Style

S5 Styleは、「AND検索」や「OR検索」ができるギャラリーサイトです。たとえば「AND検索」で黄色と黒を選択すると、黄色と黒がどちらも使われているホームページデザインがヒットします。また「OR検索」で同様に選択すると、黄色か黒のどちらかが使われているホームページデザインがヒットします。
デザインの絞り込みがとても簡単にでき、また掲載されているホームページのサンプル数も多いため、イメージするデザインのサイトをスピーディーに探し出せるでしょう。
現代デザイン

現代デザインは、トップページと合わせて下層ページのサンプルもチェックできる国内サイト中心のギャラリーサイトです。ホームページ全体の雰囲気を見やすいのが魅力で、レイアウトの参考にもなります。また詳細ページには類似するホームページデザインも掲載されているため、イメージするデザインも見つけやすいでしょう。
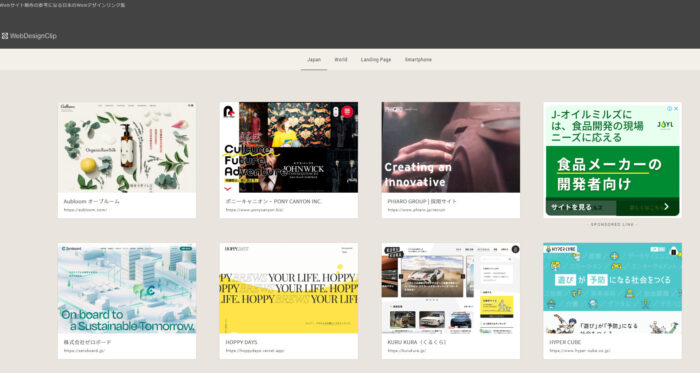
Web Design Clip

Web Design Clipは、幅広い角度からホームページデザインが検索できるギャラリーサイトです。日本とそれ以外の国のホームページをわけてチェックでき、ランディングページやスマホ版サイトも簡単に切り替えられます。またタグやカテゴリーの種類、掲載されているデザインの数も豊富です。
おしゃれでデザイン性が高いホームページギャラリーサイト
次に海外のおしゃれなホームページデザインも多く掲載しているギャラリーサイトを紹介します。最新のハイレベルなデザインをチェックしたい方はぜひ参考にしてください。
Awwwards

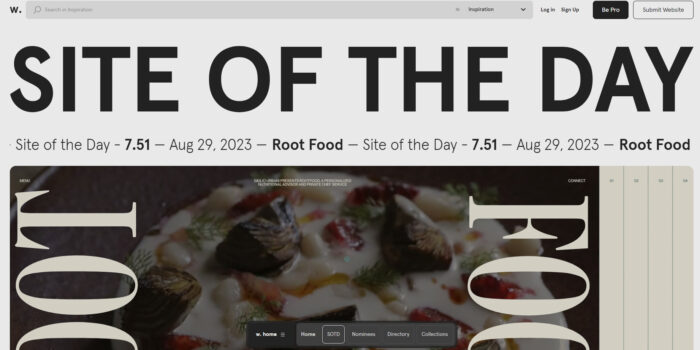
Awwwardsは、世界中から応募されたホームページに対し、審査員がデザイン・ユーザビリティ・クリエイティビティ・コンテンツの項目に点数をつけて評価する老舗サイトです。
そのデザインはどのポイントが評価されているかがわかるため、よりよいホームページをつくるための勉強にもなります。また「SITE OF THE DAY(今日のサイト)」が毎日ランダムで表示されるため、新たなデザインとの出会いも期待できるでしょう。
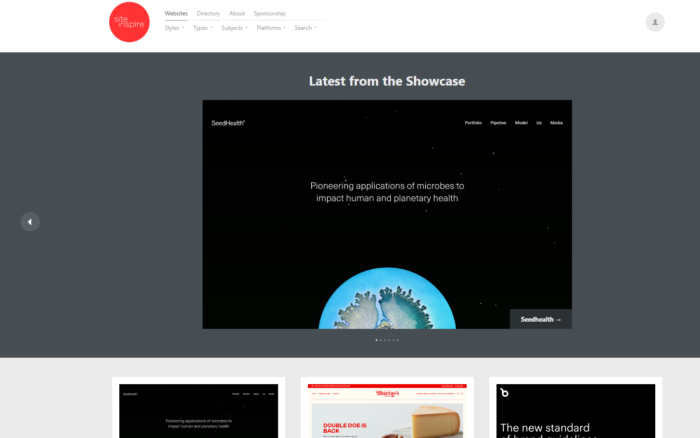
Siteinspire

Siteinspireは、デザイン性の高いおしゃれなホームページデザインを、高い頻度で更新している老舗のギャラリーサイトです。またホームページ制作会社ごとのデザインもチェックできます。世界中の企業が集められており、国によるデザインの傾向なども見られます。
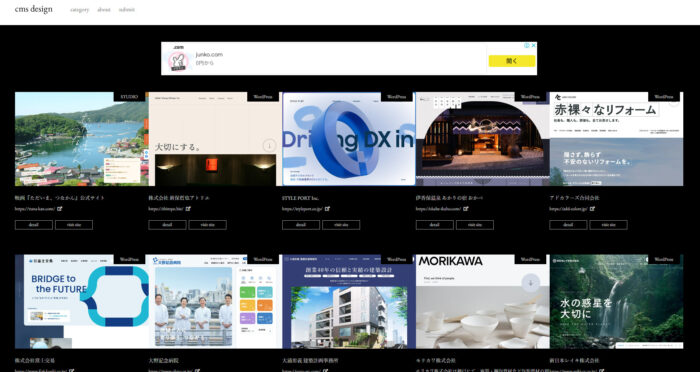
cms design

cms designは、CMS(ホームページ制作ツール)で構築された、ホームページデザインのみを紹介するギャラリーサイトです。詳細ページでは、使用されているCMSの種類も表記されています。国内限定ではありますが、ビジュアルのいいおしゃれなサイトを厳選しているため、デザイン性を高めたい場合におすすめです。
シンプルで参考にしやすいホームページギャラリーサイト
次に初心者でも参考にできるような、シンプルなホームページデザインを掲載しているギャラリーサイトを紹介します。
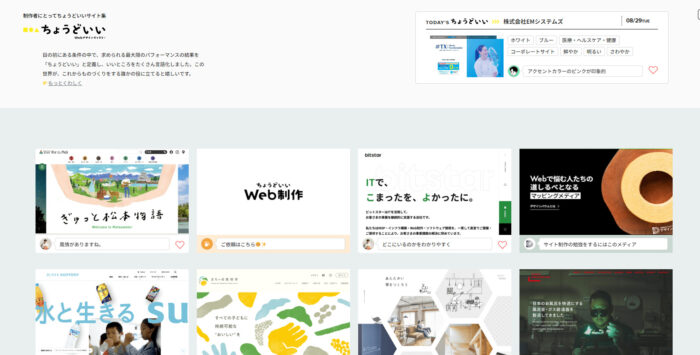
ちょうどいい Webデザインギャラリー

ちょうどいい Webデザインギャラリーは、シンプルなホームページデザインを厳選して集めたギャラリーサイトです。詳細ページでは、デザインのポイントを詳しく紹介しているため、初心者でもデザインの参考にしやすいでしょう。ログインせずにお気に入り登録できる点もおすすめです。
スマホ用ホームページデザインにおすすめのギャラリーサイト
近年は、スマホの普及によりスマホ用サイトをつくることも当たり前となりました。そこで実際のサイトに行ったり、開発者ツールを使ったりせずとも、スマホ用ホームページのデザインが確認できる便利なサイトを紹介します。
SANKOU!

SANKOU!は日本国内のホームページデザインだけを集めたギャラリーサイトです。右下のアイコンからスマホ版のデザインがチェックでき、スマホに特化したデザインのみの閲覧もできます。
業種はもちろん、サイトの特徴や色、テイストなど細かくカテゴリーが分けられているのも魅力です。姉妹サイトからはフォントの検索も行えます。
Responsive Web Design JP

Responsive Web Design JPは、パソコン用デザイン・タブレット用デザイン・スマホ用デザインが一覧で表示されるギャラリーサイトです。並べて比較することにより、レイアウトやコンテンツの配置がどう変化しているかわかるのが魅力です。詳細ページでは企業情報も確認できます。
bookma!

bookma!は、パソコン用デザインとスマホ用デザインが一覧で表示されているギャラリーサイトです。上部にあるアイコンをクリックすれば、パソコン用デザインのみや、スマホ用デザインのみのチェックもできます。1つのサムネイルが大きいため、一覧でもじっくりデザインがチェックできます。
ホームページデザインが簡単にできるテンプレート集サイト
近年はCMSを使ってホームページ制作が行われることも多く、イメージにぴったりなテンプレートを見つけられれば、工数を少なくできます。そこで次に、ホームページ制作のテンプレートを集めたサイトを紹介します。
WIX

WIXは、世界で2憶人が使っている人気のCMSで、誰でも簡単にホームページがつくれます。WIXのみでしかテンプレートが使えないものの、その数は900種類以上です。これらはすべて無料でカスタマイズも自由に行えます。そのため、コストをかけずに少ない工数でイメージ通りのホームページが作れるでしょう。
 Wixとは?料金プランやメリット・デメリットを紹介
Wixとは?料金プランやメリット・デメリットを紹介
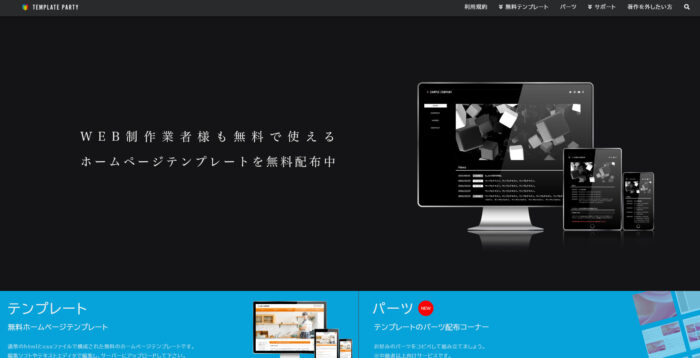
TEMPLATE PARTY

TEMPLATE PARTYは、1,000種類ものテンプレートを配布しているテンプレートサイトです。すべてのテンプレートが商用利用可能で、有料登録を行えば著作権表示も削除できます。使い方のマニュアルも充実しており、初心者用・中級者用にわけられ、初心者用は動画でも見られます。
またパーツごとの配布もされているため、これを組み立ててホームページ制作ができます。
無料ホームページテンプレート.com

無料ホームページテンプレート.comは、HTMLテンプレートと、WordPressテンプレートを配布しているサイトです。名前のとおりすべて無料で、商用利用も行えます。カスタマイズも自由に行え、原形をとどめないほど変更しても問題ないそうです。デザインサンプルにスマホ用画面も表示されているため、完成形もイメージしやすいでしょう。
ホームページデザインの構成要素は2つ
ホームページをつくるうえでまず行うべきは、ホームページ全体やページごとの構成です。そこで次に、構成を考える際に参考となるよう、構成をつくる流れやポイントを紹介します。
ページ構成(サイトマップ )
まずはホームページに必要なページが何かを考え、それぞれの関係性から樹形図のようにつなぎ合わせてサイトマップをつくります。ユーザーが求めている情報に簡単にたどり着けるよう構成するのが重要です。実際につくる際は、次のとおりに進めます。
伝えたいことを書き出す
まずはホームページを通じて、ユーザーに何を伝えたいかを箇条書きで書き出しましょう。この時ホームページをつくる目的を考えると、何を伝えたいかがわかりやすくなります。またこのとき、ユーザーが知りたがるであろう情報も含めて書き出すのがポイントです。たとえば、飲食店であれば以下のように書きます。
- 店舗の名前
- 店舗の住所
- 店舗の電話番号
- 店舗の営業時間
- 店舗へのアクセス方法
- メニュー
- お知らせ
- 店のこだわり
必要なページを洗い出す
次に、上記の情報を伝えるためにどのようなページが必要かを考えましょう。上の例から考えると以下のようなページが必要です。
- トップページ(すべてのホームページに共通で必要)
- 店舗の概要(店舗の名前・住所・電話番号・営業時間)
- アクセス(店舗へのアクセス方法)
- メニュー
- お知らせ
- 店のこだわり
類似するコンテンツ・ページはまとめる
ホームページはページ数が多く、情報が分散していると見にくくなるため、似ている内容や1つにまとめられるものはまとめましょう。上の例では次のようにまとめられます。
- トップページ
- 店の概要・アクセス
- お知らせ
- メニュー
- 店のこだわり
お店のこだわりに関する情報量が少ないのであれば、トップページにまとめてしまうのもいいでしょう。またこの時、ページの階層構造を考えるのも重要です。
たとえば、お知らせや営業時間の変更や定休日の変更など重要な情報を掲載しているため、トップページにお知らせの概要だけ記載します。そこから情報をクリックするとお知らせ単体のページ、さらにクリックすると詳細ページに移動するように組み立てると、ユーザーに情報が伝わりやすくなります。
レイアウト構成(ワイヤーフレーム)
次に、ページ自体を見やすくし、求めている情報を見つけやすいようページの構成を考えます。実際につくる際は、次のとおりに進めます。
パーツの役割を理解する
まずはページを構成する各パーツの役割と、よくある配置を理解します。各パーツの役割は次のとおりです。
- ヘッダー:タイトルや説明文が記載される1番上の部分、全ページ共通で表示される
- ナビゲーション(メニューバー):各ページのリンクを表示し、ユーザーを目的のページへ誘導
- サイドバー:コンテンツの左右どちらかに並べ、カテゴリー別のメニューへのリンクなどを記載
- コンテンツ:メインになる情報
- フッター:著作権やサイトマップが記載される1番下の部分、全ページ共通で表示される
これらのパーツは、基本的に次のような配置で構成されます。WEB制作HOUSEの場合、ヘッダーとナビゲーションはまとめています。ヘッダーとナビゲーションをわける場合は、ヘッダーとコンテンツの間に差し込みましょう。



情報をグループにしてまとめる
ページに乗せたい情報を確認し、グループごとにわけて配置を決めます。たとえばTOPページであれば、まずなんのホームページかを伝えるために、ヘッダーの下にコンセプトを配置。次にサービスのこだわりに関する情報を配置します。
WEB制作HOUSEの場合、上の画像の黄色い部分がコンセプト、次の「選ばれる理由」がサービスのこだわりに関する情報です。基本的に、重要な情報や伝えたい情報から順番に配置してください。飲食店などであれば、営業時間や定休日に関する情報も重要であるため、コンセプトとこだわりの間にお知らせを挟むのもおすすめです。
ホームページデザインのコツ
次に、ホームページを作りこんでいく際に重要となる、デザインのコツについて紹介します。
情報量を減らし見やすいデザインに
自社・店舗のことをなるべく伝えようとたくさんの情報を載せると、かえってどこになんの情報があるのかわかりづらくなります。そのため、それぞれのページに目的や役割を持たせてページ全体をまとめるのが重要です。
たとえばTOPページは、ホームページやサービス全体のイメージを伝え、ほかのページへ誘導するのが目的であるため、それ以外の情報は載せないようにしましょう。また、テキストの量が多いと読まれなくなります。そのためテキスト量はできる限り短くまとめ、意味の近いテキスト同士をまとめて整理するなど、見やすいホームページを心がけましょう。
視線の流れを意識する
人間の視線は基本的に左から右、上から下へと動きます。そのため、情報の順番もこの流れに合わせて配置することで見やすくなり、目に入りやすくもなります。逆に配置をバラバラに置くと見にくく、重要な情報をスルーされる危険もあるため注意が必要です。また右揃えや左揃えといった配置のルールを定めることで、より統一感のある見やすいデザインにできます。
3色以上は使わない
色を多く使いすぎると統一感がなくなり、安っぽい印象を与えてしまいます。使用する色は3色程度に抑えましょう。また原色を使いすぎると見栄えが悪くなり、色の組み合わせによっては文字が読みにくくなる可能性もあります。そのため、アピールしたいポイントにだけアクセントで原色を加えましょう。
余白をうまく使う
よく画面いっぱいに要素を詰め込んだ方がいいと思われがちですが、余白はある程度必要です。たくさんの要素を詰め込みすぎると画面が見づらくなり、情報も伝わりにくくなります。逆に多少余白があると、文章や画像が目立たせられるため、バランスを見ながら適度に使いましょう。
具体的な余白のイメージは上に紹介した、ギャラリーサイトで紹介されているサイトがお手本になるため、いろいろなものを見て参考にしてください。
メリハリをつける
テキストで特に目立たせたい箇所は強調して、全体でメリハリ(強弱)をつくりましょう。強調する方法としては、以下のような方法が一般的です。
- 文字のサイズを大きくする
- 文字の色やフォントを変える
- 下線を引く
- ボックスで囲む
- 画像にする
また多少の変化では、あまり目立たないため、変化をつけるときは、大きく大胆に行うことを意識しましょう。
ホームページデザインの最新の流行
最後に、今どのようなホームページデザインが流行しているのか紹介します。最新のトレンドをチェックし、おしゃれなホームページを目指しましょう。
3Dなどを使った没入感の演出

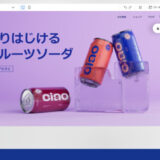
3Dのような縦×横に奥行きをくわえた、没入感のある演出が流行しています。3Dは機械的なイメージをもつ方も多いかもしれませんが、ポップなカラーやテイストと組み合わせることで、幅広いデザインが作り出せ、ユーザーにもテーマや世界観を伝えやすくなります。また3Dはワンポイントとして利用すると、より個性的なデザインにできるでしょう。
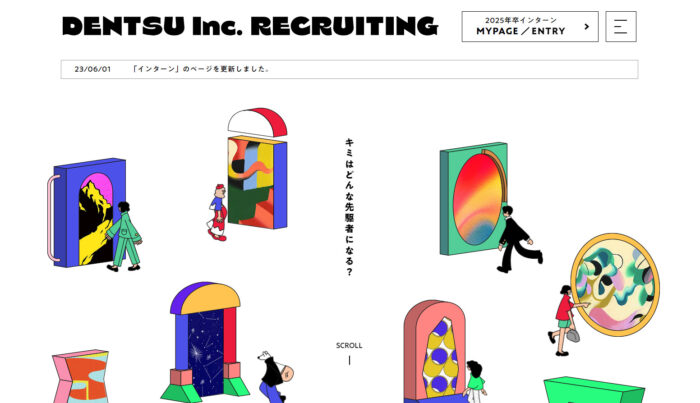
図や図形で表現されるデザイン

抽象的な図形や幾何学模様表現するデザインが流行しています。シンプルな分色や配置を変えるだけでも大きく印象が変えられるため、幅広い表現ができます。また強いメッセージ性を持たないため、テキストをしっかり読んでもらえることもメリットです。
パララックスの活用

パララックスとは、視覚効果を取り入れたデザインのことで、スクロールの動きに合わせてデザインが変化します。デザインを動かすことで、奥行きのある立体的なデザインづくりが可能です。以前1度大流行した手法で、近年また流行の兆しを見せています。また上下だけでなく、前後に動くタイプのパララックスも登場しています。
流行しているカラー(配色)
ホームページデザインで流行しているカラーとしては、次のものが挙げられます。
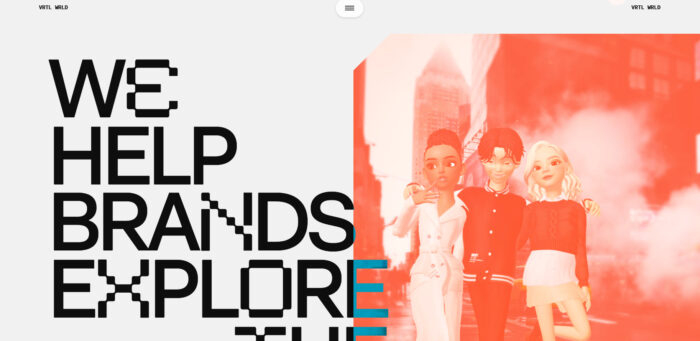
ネオンカラー

先ほど原色は使いすぎると見づらくなると紹介しましたが、ネオンカラーはバランスよく配色すればインパクトが大きく人を引き付ける効果が期待できます。ただし、すべての人に受け入れられるカラーではないため、特定の人にアピールしたい場合におすすめです。
モノクロ

ネオンカラーとは逆に、あえて色をいれないモノクロ調のカラーも流行しています。近年ではカラフルなデザインのホームページがほとんどであるため、より強い印象が与えられます。またモノクロ調はシンプルながらスタイリッシュかつクールな雰囲気も演出可能です。ただし、色が使えない分デザインの工夫が必要です。
レトロ

ノスタルジックなイメージを与えるレトロ調のカラーも流行しています。1980~1990年代をイメージしたカラーが中心です。ただし、そのままのカラーやデザインにすると古臭く見える可能性もあるため、現代的なデザインとうまく組み合わせたレトロモダンを意識しましょう。
まとめ
今回は、ホームページデザインを考える上で役立つ、ギャラリーサイトやテンプレート集、デザインのコツなどを紹介しました。デザインのアイディアをひねり出すことは簡単ではありませんが、この記事を参考に、よりよいデザインを追求しましょう。


