Google Mapは、Webサイトに埋め込むことで、会社や店舗の住所を視覚的に伝えられて便利です。そこで今回はGoogle Mapを埋め込む方法や、カスタマイズの方法について詳しく紹介します。
Google Map埋め込み方法は2種類ある
まずGoogle Mapを埋め込む方法としては、APIを取得する方法と、URLや住所をコピペする方法の2種類があります。ではそれぞれの特徴について見てみましょう。
APIでGoogle Mapを作成する
そもそもAPIとは、他システムとの連携や機能の拡張を可能にできるツールのようなものです。Google Mapに関しては、APIを使うと座標表示や吹き出し、カラー表示を使えるなど、情報量の多いGoogle Mapを埋め込むことが可能です。
ただしAPIの利用にはクレジットカードの登録が必要であり、料金もかかります。さらにGoogle Mapを埋め込む方法も難しいため、今回は次に紹介する方法をメインとして紹介します。
URLや住所をコピペして埋め込む
地図情報のURLや住所を取得し、これをWebサイトに貼り付けて埋め込む方法です。APIを使った方法のように、情報量の多いGoogle Mapにはできませんが、誰でも簡単にできることが魅力。
また埋め込みに関して準備なども必要なく、料金もかかりません。そのため今回は、この方法について詳しく紹介します。
Google Mapの埋め込み方法(Wordpress)
WordPressの場合埋め込む方法は次の2ステップで完了します。
- Google Mapの地図情報を取得
- ホームページやWebサイトに埋め込む
非常に簡単で、Webサイトに関する知識が無くてもできますので、ぜひ挑戦してみてください。
Google Mapの地図情報を取得

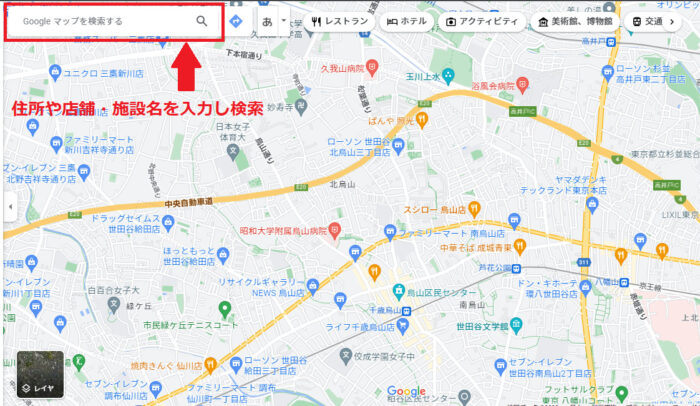
まずGoogle Mapのサイトへ行き、検索窓に住所や店舗・施設名を入力し、検索します。ヒットした店舗・施設の詳細を表示します。

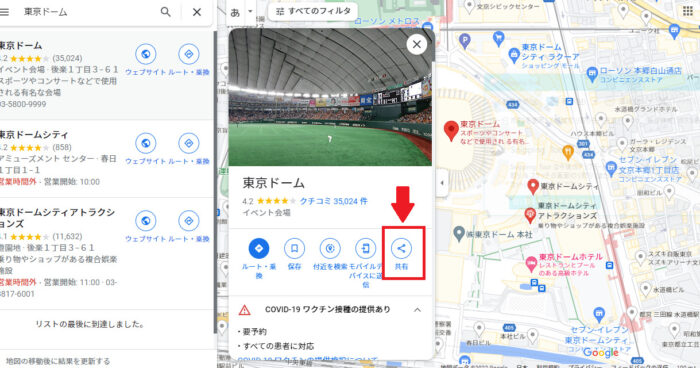
アイコンの1番右端にある「共有」をクリックします。

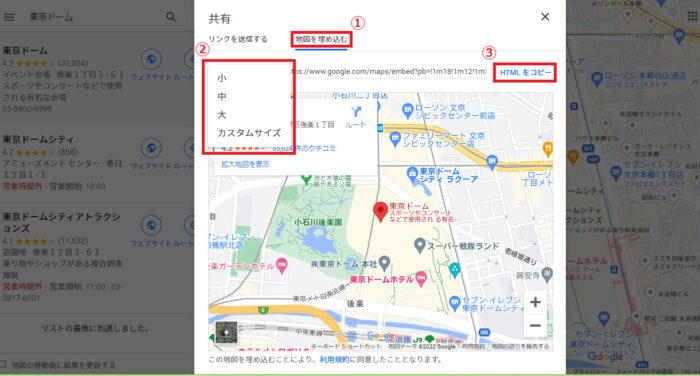
「地図を埋め込む」→「サイズを選択」→「HTMLをコピー」をクリックします。これでURL(HTML)の取得は完了です。なお、それぞれのサイズは以下の通りですので、参考にしてください。
- 大:横800px×縦600px
- 中:横600px×縦450px
- 小:横400px×縦300px
- カスタムサイズ(任意のサイズを指定可能)
ホームページやWebサイトに埋め込む

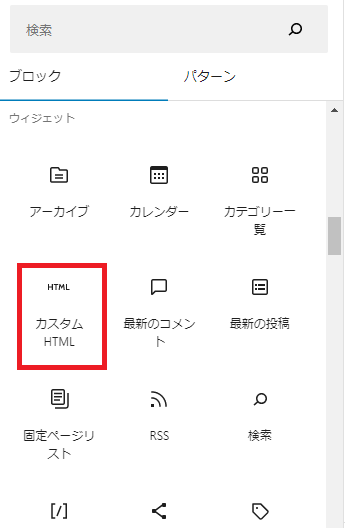
WordPress(ブロックエディタ)の編集画面を開き、地図を埋め込みたい部分で「カスタムHTML」をクリックします。もし見つからない場合は検索窓に打ち込むと発見できます。

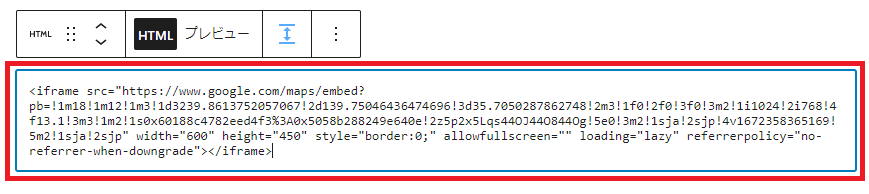
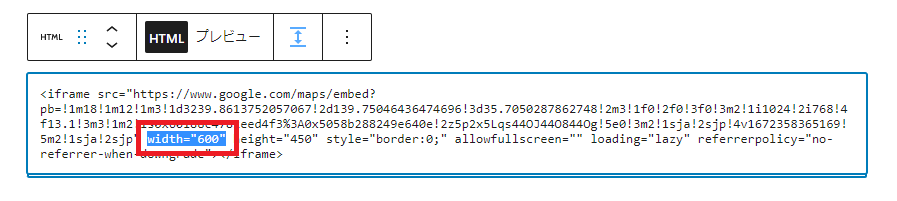
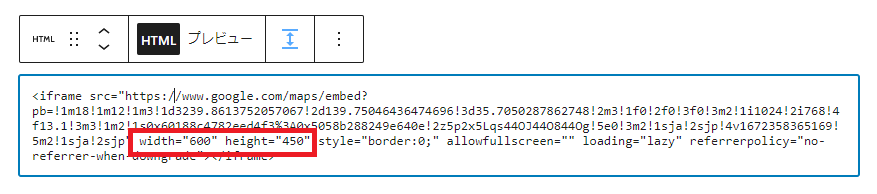
赤枠の部分に、先ほど取得したHTMLを貼り付けます。これで埋め込みは完了です。

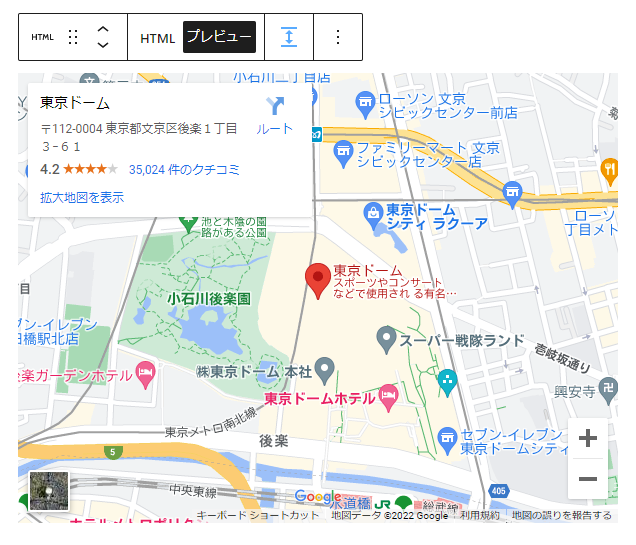
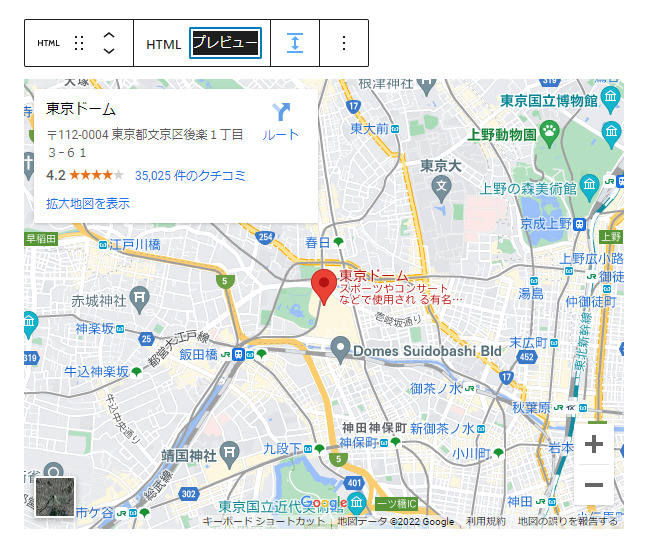
実際にどのように表示されるか気になる場合は、「プレビュー」をクリックすると、実際の見え方を表示してくれます。
Google Mapの埋め込み方法(WIX)

WIXでGoogle Mapを追加する場合は、以下の手順で行います。
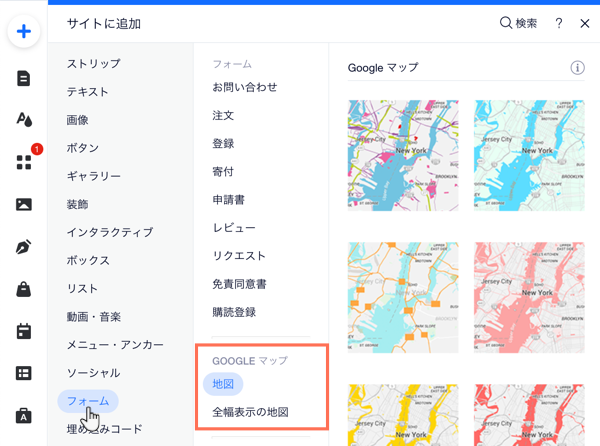
- エディタ左側「パーツを追加」をクリック
- 「フォーム」をクリック
- 「Google マップ(地図)」をクリック
- マップをクリック、もしくは埋め込みたい場所までドラッグ
- 「地図を管理」をクリック
- 「一箇所」をクリック
- 住所・タイトル・詳細・リンクなどを入力・設定
Google Mapの埋め込み方法(JIMDO)

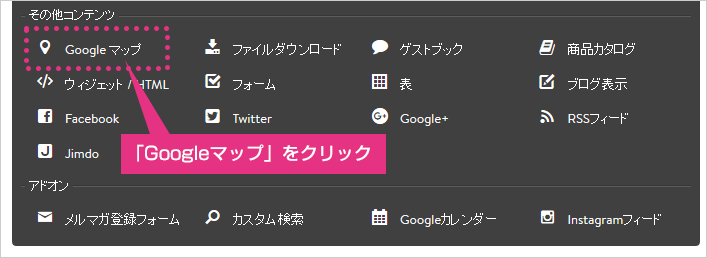
JIMDOの場合、まず「コンテンツの追加」→「その他コンテンツ&アドオン」をクリック。その他のコンテンツにある「Googleマップ」をクリックします。

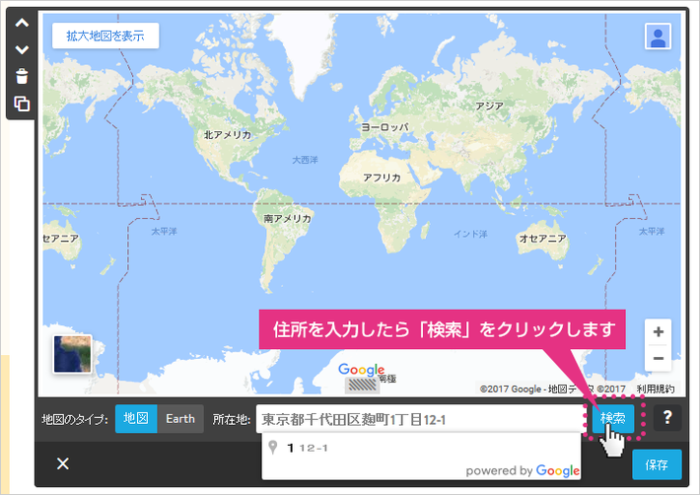
所在地に住所を入力し「検索」をクリック。埋め込みたい店舗や施設が表示された後「保存」をクリックすれば埋め込み完了です。
埋め込んだGoogle Mapをレスポンシブ対応させるには
WordPress(ブロックエディタ)でGoogle Mapを埋め込むと、ブラウザでは表示ができますが、スマホでは表示ができません。そのため次にWordPress(ブロックエディタ)で埋め込んだGoogle Mapをレスポンシブ対応(スマホ表示)させる方法をご紹介します。

埋め込んだHTMLの中から「width=”600″」を探し出し、これを「width=”100%”」に変更してください。すべて半角です。これでレスポンシブ対応ができ、スマホでも表示できるようになります。
Google Mapの埋め込みをカスタマイズ
埋め込んだGoogle Mapはカスタマイズが可能です。最後にWordPress(ブロックエディタ)でのカスタマイズ方法をいくつかご紹介します。
埋め込みサイズの変更

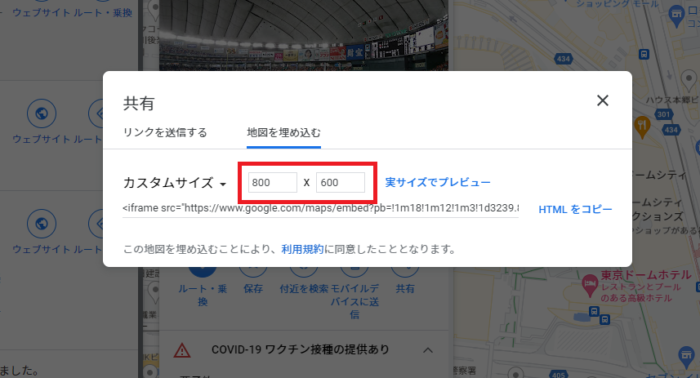
埋め込みサイズを変更する場合は、「共有」→「地図を埋め込む」をクリックした後「カスタムサイズ」をクリックします。

左が横、右が縦のサイズ(px)になっており、この数値を変えることでサイズが自由に変更できます。「実サイズでプレビュー」をクリックすれば、実際のサイズも確認可能です。
またHTMLをWebサイトに挿入した後にもサイズを変更できます。

「width=”600″ height=”450″」の表記は、横600px・縦450pxという意味です。そのためこの「600」と「450」を変更すればサイズも変更可能です。実際のサイズに関しては「プレビュー」でチェックしましょう。
Google Mapの縮尺を変える

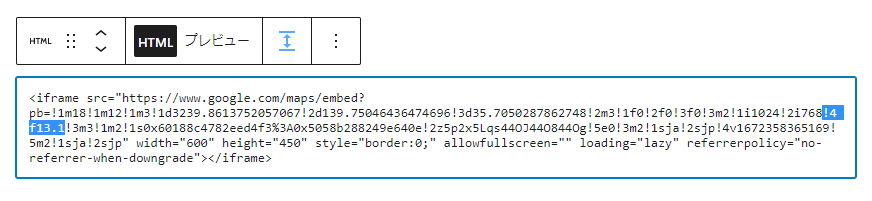
縮尺を変える場合は、HTMLの一部を変更します。縮尺の表記は「!4f13.1」で、「13.1」が標準の縮尺です。そのためこの数値を変更すれば縮尺も変更できます。
入力できる数値は1~180(詳細~広域)です。実際に変更すると、次のようになります。

変更前:13.1(標準)

変更後:60(より広範囲が見えるよう変更)
Google Mapの口コミを非表示にする
勘違いやいたずらで口コミが低評価となっている場合、サイト上にあまり表示させたくはありません。しかし口コミは地図の縦の長さを短くするだけで非表示にできます。

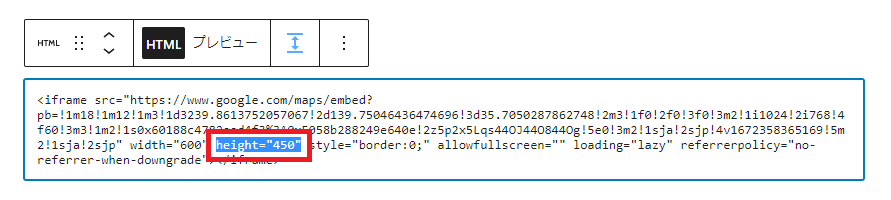
「height=”450″」は縦のサイズを表記しており、これを「height=”250″」にします。すると地図が小さくなることで表示される情報が減り、口コミが非表示になるのです。

上記にある通常サイズの画像と比べると、口コミが無くなっていることが分かります。ただ、地図が見えにくくなってしまうため、別にGoogle Mapへのリンクを貼るなどのフォローを行ってください。
またこれは口コミが無くなるわけでなく、あくまで見えなくするだけのものです。実際にGoogle Mapにアクセスしてチェックされると口コミは見えてしまうため注意しましょう。
まとめ
今回は、ホームページやWebサイトにGoogle Mapを埋め込む方法や、カスタマイズする方法について詳しく紹介しました。Google Mapは自社の店舗・施設まで案内してくれる重要なツールです。住所を視覚的に分かりやすく表記することで、閲覧者の利便性を挙げましょう。